របៀបដាក់បង្ហាញឯកសារ PDF ឬ Documents ក្នុងអត្ថបទប្លក
 |
| Logo Google Drive |
ដើម្បីអាចអោយយើងធ្វើការដាក់បង្ហាញឯកសារ PDF
ឬឯកសារកម្មវិធីការិយាល័យបានលោកអ្នកត្រូវប្រើសេវាកម្មទុកឯកសារ
របស់ Google ដែលមានឈ្មោះថា Google Drive ជាសេវាកម្ម Free
ដែលផ្ដល់ទំហំ 5GB សម្រាប់ស្តុកទុកឯកសារគ្រប់ប្រភេទបានយ៉ាងងាយ។
- Log in (កំណត់ត្រាចូល) ទៅកាន់ Google Drive តាម https://docs.google.com/
ចំណាំ៖ Google Drive និង Google Docs គឺដូចគ្នា
-លោកអ្នកអាចបង្កើត Folder មួយសម្រាប់ដាក់ ឯកសារ PDF ឬ Document ដើម្បីងាយស្រួលកុំអោយច្រឡំនៅពេលក្រោយ។ ការបង្កើត Folder គឺងាយស្រួលដូចធ្វើក្នុង Windows Explorer ដែរ។
សម្រាប់បង្កើត Folder។
ចូលទៅរកឯកសារក្នុងកុំព្យូទ័ររបស់អ្នកដើម្បីផ្ទុកក្នុង Google Drive។
សម្រាប់បង្កើតឯកសារ ការិយាល័យ ជាមួយកម្មវិធី Google នៅលើ Online។
- ចុចលើប៊ូតុង ដើម្បីចូលទៅរកឯកសារ (សូមមើលរូបខាងក្រោម)
- ចូលទៅរកក្នុងកុំព្យូទ័ររបស់អ្នក រួចហើយចុច Open (សូមមើលរូបខាងក្រោម)
- លោកអ្នកប្រហែលជាឃើញ "ប្រអប់បញ្ជាក់" ដូចរូបខាងក្រោម សូមចុច Start Upload
- ផ្ទាំងដំណើរការ ផ្ទុកឡើង (Upload) នឹងបង្ហាញឡើង (សូមមើលរូបខាងក្រោម)
- ពេលផ្ទុកឡើង (Upload) ចប់ហើយ សូមចុចលើឯកសារ នោះវានឹងបើកឯកសារក្នុង Google Doc ឬ Drive screen។ ឥឡូវសូមចុចប៊ូតុង Share ដើម្បីកំណត់ "ការចែករំលែក" (សូមមើលរូបខាងក្រោម)
-លោកអ្នកនឹងឃើញផ្ទាំង កំណត់ការចែករំលែក សូមចុចលើតំណ Change (សូមមើលរូបខាងក្រោម)
- រួចចុចរើសយក "Public on the web" ដើម្បីអាចមើលបានជាសាធារណៈ រួចចុច Done (សូមមើលរូបខាងក្រោម)
- មកដល់ត្រង់នេះគឺចំណុចសំខាន់ ដើម្បីបានកូដបោះឯកសារចូលអត្ថបទរបស់ប្លកលោកអ្នកត្រូវចុច File >> Embed option (សូមមើលរូបខាងក្រោម)
- ប្រអប់បង្ហាញកូដបានចេញមក អ្នកត្រូវចម្លងកូដទុកសិន (សូមមើលរូបខាងក្រោម)
- ចូលទៅកាន់ប្លករបស់លោកអ្នក ចុចសរសេរប្រកាស ដោយឈរលើតាប HTML បិទភ្ជាប់ (Paste) embed ដែលអ្នកបានចម្លងទុកខាងលើ ដាក់ចូល (វាគួរតែដូចរូបភាពខាងក្រោមនេះ)
ចំណាំ៖ អ្នកអាចកែទំហំក្នុងការង្ហាញ ដោយដែលត្រង់ width="640" height="480" ៖
- width="640" ដូរពី 640 ទៅទំហំទទឹងអត្ថបទរបស់ប្លកលោកអ្នក (ខ្ញុំដាក់ 570)
- height="480" ដូរពី 480 ទៅប្រវែងកំពស់អត្ថបទរបស់ប្លកលោកអ្នក (ខ្ញុំដាក់ 650)
- ចុចប៊ូតុង Preview ដើម្បីមើលសាកល្បងសិន ថាតើការបង្ហាញ បានស្អាតត្រឹមត្រូវតាមចិត្តលោកអ្នកហើយឬនៅ!!!
ចំណាំ៖ Google Drive និង Google Docs គឺដូចគ្នា
-លោកអ្នកអាចបង្កើត Folder មួយសម្រាប់ដាក់ ឯកសារ PDF ឬ Document ដើម្បីងាយស្រួលកុំអោយច្រឡំនៅពេលក្រោយ។ ការបង្កើត Folder គឺងាយស្រួលដូចធ្វើក្នុង Windows Explorer ដែរ។
សម្រាប់បង្កើត Folder។
ចូលទៅរកឯកសារក្នុងកុំព្យូទ័ររបស់អ្នកដើម្បីផ្ទុកក្នុង Google Drive។
សម្រាប់បង្កើតឯកសារ ការិយាល័យ ជាមួយកម្មវិធី Google នៅលើ Online។
- ចុចលើប៊ូតុង ដើម្បីចូលទៅរកឯកសារ (សូមមើលរូបខាងក្រោម)
- ចូលទៅរកក្នុងកុំព្យូទ័ររបស់អ្នក រួចហើយចុច Open (សូមមើលរូបខាងក្រោម)
- លោកអ្នកប្រហែលជាឃើញ "ប្រអប់បញ្ជាក់" ដូចរូបខាងក្រោម សូមចុច Start Upload
- ផ្ទាំងដំណើរការ ផ្ទុកឡើង (Upload) នឹងបង្ហាញឡើង (សូមមើលរូបខាងក្រោម)
-លោកអ្នកនឹងឃើញផ្ទាំង កំណត់ការចែករំលែក សូមចុចលើតំណ Change (សូមមើលរូបខាងក្រោម)
- រួចចុចរើសយក "Public on the web" ដើម្បីអាចមើលបានជាសាធារណៈ រួចចុច Done (សូមមើលរូបខាងក្រោម)
- មកដល់ត្រង់នេះគឺចំណុចសំខាន់ ដើម្បីបានកូដបោះឯកសារចូលអត្ថបទរបស់ប្លកលោកអ្នកត្រូវចុច File >> Embed option (សូមមើលរូបខាងក្រោម)
- ប្រអប់បង្ហាញកូដបានចេញមក អ្នកត្រូវចម្លងកូដទុកសិន (សូមមើលរូបខាងក្រោម)
- ចូលទៅកាន់ប្លករបស់លោកអ្នក ចុចសរសេរប្រកាស ដោយឈរលើតាប HTML បិទភ្ជាប់ (Paste) embed ដែលអ្នកបានចម្លងទុកខាងលើ ដាក់ចូល (វាគួរតែដូចរូបភាពខាងក្រោមនេះ)
ចំណាំ៖ អ្នកអាចកែទំហំក្នុងការង្ហាញ ដោយដែលត្រង់ width="640" height="480" ៖
- width="640" ដូរពី 640 ទៅទំហំទទឹងអត្ថបទរបស់ប្លកលោកអ្នក (ខ្ញុំដាក់ 570)
- height="480" ដូរពី 480 ទៅប្រវែងកំពស់អត្ថបទរបស់ប្លកលោកអ្នក (ខ្ញុំដាក់ 650)
- ចុចប៊ូតុង Preview ដើម្បីមើលសាកល្បងសិន ថាតើការបង្ហាញ បានស្អាតត្រឹមត្រូវតាមចិត្តលោកអ្នកហើយឬនៅ!!!
របៀបបង្ហោះនិងដាក់បង្ហាញឯកសារ SWF ក្នុងប្លក
អំពីឯកសារ SWF : គឺស្ថិតក្នុងត្រកូល Flash ពាក្យពេញគឺ Shockwave Flash Movie ជាប្រភេទឯកសារមានចលនាបង្កើតដោយ Adobe Flash។ ជាការលាយបញ្ចូលអក្សរ រូបភាពជា Vector និង Raster ដោយមានការដាក់បញ្ជាដោយ ActionScript ដើម្បីកំណត់ចលនានានា គោលបំណងដែលបង្កើត SWF គឺសម្រាប់បង្កើតចលនាផ្សេងៗក្នុងគេហទំព័រ ដែលភាសាផ្សេងៗទៀតមិនងាយបង្កើត។ ទាល់តែមាន Flash plug-in ទើបកម្មវិធី browsers អាចដំណើរការ SWF បាន។ មុនដំបូង Flash បង្កើតដោយក្រុមហ៊ុន Macromedia តែលក់ទៅអោយ Adobe system ក្នុងឆ្នាំ 2005 ឥឡូវពាក្យថា Macromedia Flash ត្រូវបានជំនួសមកវិញថា Adobe Flash។
លោកអ្នកត្រូវបង្ហោះឯកសារ SWF ក្នុង Google Sites ជាមុនសិន!
សម្រាប់ខ្ញុំកន្លែងដែលល្អសម្រាប់បង្ហោះឯកសារ SWF នោះគឺ Google Sites។ មិនគិតប្រាក់ អ្នកគ្រាន់តែចូលទៅបង្កើតគណនីមួយនៅទីនោះ រួចបង្ហោះជាការស្រេច សូមមើលខាងក្រោមនេះ៖- កត់ត្រាចូល (Log In) គណនី Google រួចចុចប៊ូតុង CREATE
- Select a template to use : ជ្រើសយក Blank template
- Name your site : ដាក់ឈ្មោះ Site
- Site location : មានដោយស្វ័យប្រវត្ត
- Type the code shown : វាយ verification code ចូល
រួចចុចប៊ូតុង CREATE (សូមមើលរូបខាងក្រោម)
- បន្ទាប់ពីចុះឈ្មោះបង្កើត Google Site រួចមក សូមក្រឡេកមើល Menu ដែលនៅខាងលើ
- ចុចប៊ូតុង More >> Manage Site (សូមមើលរូបខាងក្រោម)
- ចូលដល់ផ្ទាំងគ្រប់គ្រង ចុចលើ Attachments >> ចុចប៊ូតុង Upload (សូមមើលរូបខាងក្រោម)
- ចូលទៅរកឯកសារ SWF ដែលអ្នកចង់បង្ហោះ (សូមមើលរូបខាងក្រោម)
- ឯកសារ SWF របស់អ្នកនឹង Upload ចូល សូមចុច View ដើម្បីកត់យកតំណឯកសារ
- បន្ទាប់ពីចុច View នោះ Browser និងបើកឯកសារដែលយើងបានបង្ហោះនៅក្នុង Tab ថ្មី
សូមមើលត្រង់ របាអាសយដ្ឋាន អ្នកនឹងឃើញតំណរបស់ឯកសារដែលបានបង្ហោះមានទំរង់ស្រដៀងខាងក្រោមនោះ
https://2ef23669-a-62cb3a1a-s-sites.googlegroups.com/site/akbalthom/Color%202.swf?attachauth=ANoY7cqhIq70PzQrU16N5oGEPNvEpYcJcrYI1l4wYfouh_1mFp3WeDkSQATh_0sGJfDqAkKQSm-gGwq4C8kxe5FJQJQvK-g3T5EvHt34gznPLtOWoxqf-62OPmB8N0QptK5VhIHHwaTdFGNqdfnedomrajXMW27rrbfld7EWLeIaD_Ywbc7T6GsHnvPpFJN9sIlTFTXufU08tYC2CaVNf8XyPR0dQNFeVQ%3D%3D&attredirects=0
សំគាល់ : ឃើញថាតំណឯកសារ ដែលបានបង្ហោះមានប្រវែងវែងណាស់។ តើយើងត្រូវ Copy យកទាំងអស់ឬ? ទេមិនមែន Copy ទាំងអស់ទេ យើង Copy តំណទុកប្រើត្រឹមកន្ទុយឯកសារ swf :
លុបតំណ "Subscribe to: Post (Atom)" ដែលនៅខាងក្រោមអត្ថបទ
- Log In ចូលគណនី Blogger របស់លោកអ្នក
- ចូលទៅកាន់ Template >> Edit HTML >> Proceed (សូមមើលរូបខាងក្រោម)
- អ្នកត្រូវប្រាកដថាអ្នកបានចុចធីកលើ expand widget teplates
- ស្វែងរកពាក្យថា :
<!-- feed links -->
<b:include name='feedLinks'/>\
(បើសិនជាចង់លឿនសូមចុច : F3 ឬ Ctrl+F រួចវាយ ពាក្យស្វែងរកខាងលើ ក្នុងប្រអប់ស្វែងរក- រកឃើញហើយលុបវាចោល រួចចុច Save Template ជាការស្រេច (សូមមើលរូបខាងក្រោម)
 |
| ស្វែងរកឃើញហើយលុបវាចោល (កូដពីរជួ) |
អំពីទំហំស្តុកឯកសារនិងដែនកំណត់របស់ Blogger
សួស្ដីខ្ញុំថ្ងៃនេះខ្ញុំសូមពន្យល់អោយបានដឹងទាំងអស់គ្នា
ជាពិសេសអ្នកដែលកំពុងប្រើសេវាកម្មឥតគិតថ្លៃរបស់ Google គឺ
Blogger។ ដោយហេតុថា Blogger ជាសេវាកម្មបង្កើតប្លក (កំណត់ហេតុបណ្ដាញ)
ដោយមិនគិតលុយ ដូច្នេះប្រាកដជាមានដែនកំណត់ជាមិនខាន។
ចុះតើវាមានដែនកំណត់អ្វីខ្លះ? តើយើងអាចដាក់ឯកសារបានប៉ុន្មាន Mb? ដាក់បានឯកសារអ្វីខ្លះ?
អំពីដែនកំណត់ទំហំផ្ទុកឯកសារ Blogspot ឬ Picasa Web Albums៖
នៅពេលដែលលោកអ្នកចុះឈ្មោះប្រើ blogger នោះលោកអ្នកប្រាកដជាឆ្ងល់ថា តើ Blogger អាចអោយយើងដាក់ឯកសារបានទំហំប៉ុន្មានដែរ (Mb)? ហើយជាប្រភេទឯកសារអ្វីខ្លះ?
ចម្លើយគឺ ៖ Blogger អាចអោយអ្នកប្រើអាចស្តុកទុកឯកសារសម្រាប់ប្រើជាមួយអត្ថបទ បានទំហំ 1024MB (ស្មើទំហំ 1GB)
ហើយឯកសារដែលអាចស្តុកទុកបាននោះគឺជាប្រភេទ JPG, PNG និង GIF ។
ដំណើរការរបស់វាគឺ៖ នៅពេលដែលលោកអ្នកបង្កើត Blogger ដំបូងនោះ
Google និងបង្កើតឃ្លាំងស្តុកឯកសាររូបភាពនៅ Picasa Web Albums
ដោយស្វ័យប្រវត្ត ដែលមានទំហំមួយ 1GB
សម្រាប់ប្រើធ្វើជាឃ្លាំងស្តុកឯកសាររបស់ Blogger ។ ដូចនេះដើម្បីលុប
កែឯកសាររូបភាព លោកអ្នកត្រូវចូលទៅកែ ឬលុប នៅ Picasa Web Albums
ព្រោះ blogspot មិនមានមុខងារអោយលុបឬកែបានទេ។
ដើម្បីដឹងទំហំនៅសល់របស់ Blogger អ្នកត្រូវចូលទៅមើលនៅ Picasa Web Albums ដែលមានអាសយដ្ឋាន https://picasaweb.google.com/home ។
ចំណុចពិសេសរបស់ឃ្លាំងផ្ទុកឯកសារ Blogspot ឬ Picasa
Google បានដាក់លក្ខខណ្ឌថា បើលោកអ្នក Upload រូបភាពដែលមានទំហំខ្នាត បណ្ដោយនិងទទឹងត្រឹម 800 pixels ឬក៏តូចជាងនេះ Google នឹងមិនរាល់ចំនួនផ្ទុកឯកសារទេ មានន័យថា ការ Upload និងរក្សាទុកគឺគ្មានដែនកំណត់ (Unlimited)។
ទំហំខ្នាតបណ្ដោយនិងទទឹងត្រឹម 800 pixels គឺជាទំហំល្អក្នុងការចែករំលែករូបភាពក្នុង internet ជាពិសេស សម្រាប់អត្ថបទប្លក។ ប៉ុន្តែបើលោកអ្នកចង់ Upload រូបភាពដែលមានទំហំធំជាង 800-pixels (សម្រាប់ទុកបោះពុម្ព) នោះអ្នកនឹងត្រូវរាប់ទំហំផ្ទុកឯកសារដែល Google កំណត់ត្រឹម 1GB។ តែអ្នកអាចទិញទំហំផ្ទុកបន្ថែមបាន។
ដែនកំណត់គណនី (Account limits)៖
- មួយអ៊ីមែល Google អាចបង្កើត Blogger បាន 100 គណនី។
- ព័ត៌មានប្រវត្តិសង្ខេប (About Me) សរសេរបាន 1,200 តួអក្សរ។
- ព័ត៌មានប្រវត្តិសង្ខេប ចំណាប់អារម្មណ៍ សរសេរបាន 2,000 តួអក្សរ។
- អ្នកអាចតាមដានប្លកដទៃបានត្រឹម 300 ប្លក ក្នុងមួយគណនី។
ខ្នាតរូបភាព (dimension)
- រូបភាពដែលត្រូវ Upload ចូល post editor ខ្នាតធំបំផុតបណ្ដោយនិងទទឹង 1600px ព្រោះបើអ្នក Upload រូបធំជាងនេះ Blogspot នឹងបង្រួញខ្នាតអោយនៅត្រឹម 1600px វិញដដែល។ រូបភាពធំបំផុត 8MB។
- រូបភាពផ្ទៃខាងក្រោយ (background) Upload ចូលទៅ Template Designer > Background page មិនកំណត់។ រូបភាពធំបំផុត 300KB បើប្រើតាមទូរស័ព្ទត្រឹម 250KB។
ដែនកំណត់ប្លក៖
- ចំណងជើងប្លក (blog Title) : សរសេរបានត្រឹម 90 តួអក្សរ។
- ឈ្មោះតំបន់បណ្ដាញរង (Subdomain name) : សរសេរបានត្រឹម 37 តួអក្សរ។ ឧទាហរណ៍: http://SUBDOMAIN.blogspot.com។
- ពិពណ៌នាអំពីប្លក (description) : សរសេរបានត្រឹម 500 តួអក្សរ។
- ចំនួនសមាជិក/អ្នកនិពន្ធ (members/authors) : អញ្ជើញបាន 100 នាក់ក្នុងមួយប្លក។
- បើប្លកអ្នកដាក់ជា Private blog : អាចអោយអ្នកអានបានត្រឹម 100 នាក់។
- ចំនួនអត្ថបទ (Posts) : គ្មានកំណត់។
- ទំព័រមុខ (Home page) : Blogger និងបង្ហាញចំនួនអត្ថបទ 1MB ក្នុងមួយទំព័រមុខ ហើយដាក់អត្ថបទបន្តបន្ទាប់នៅសន្លឹកបន្ទាប់ទៀត។ ល្អណាស់ដើម្បីកុំអោយទំព័រមុខបង្ហាញអត្ថបទច្រើនជ្រុលពេក។
- ទំព័រ (គឺ Pageមិនមែន Post) : បង្កើតបាន 20 ទំព័រក្នុងមួយប្លក។
- ស្លាក (Labels) : ដាក់បាន 500 ស្លាក។ ស្លាករបស់ Blogger ប្រៀបដូចជំពូករបស់ប្លក។
ដែនកំណត់អត្ថបទ៖
- អត្ថបទ : សរសេរមិនកំណត់ប្រវែងអត្ថបទ។
- ចំនួនស្លាក : អត្ថបទមួយអាចដាក់ស្លាកបាន 20 ស្លាក។
- ដាក់មតិ : មិនកំណត់ចំនួន។
- ចំណង់ជើងអត្ថបទ : 39 តួអក្សរ (ចាប់យកដោយស្វ័យប្រវត្តិបើអ្នកមិនបានដាក់)។
ដែនកំណត់ផ្សេងៗទៀត៖
- ប្រវែងស្លាក (Label length) : សរសេរបាន 200 តួអក្សរក្នុងមួយស្លាក។
- ប្រវែងមតិ (Comment Length): សរសេរបាន 4,096 តួអក្សរក្នុងមួយមតិ។
យល់ដឹងបន្ថែមអំពីឯកសារ JPG, PNG និង GIF៖
JPG ឬ JPEG គឺជាឯកសាររូបភាពដែលគេប្រើជាទូទៅ អភិវឌ្ឍន៍ដោយ
Joint Photographic Experts Group គាំទ្រពណ៌ដល់ 24-bit
ដែលជាទូទៅយើងប្រើ 8-bit ,
ឧបករណ៍កាមេរ៉ាទាំងឡាយតែងប្រើដោយជ្រើសយកធ្វើជាឯកសាររូបលំនាំដើម។
មានតាំងពីគុណភាពអន់រហូតដល់ល្អបំផុត
ដែលអាចអោយអ្នកប្រើកំណត់បាន។
PNG (Portable Network Graphic) គឺជាឯកសាររូបភាពដែលគេប្រើវា
ដោយចង់បានគុណភាពល្អ និងមិនចាំបាច់ត្រូវការកំណត់គុណភាពអ្វីទេ
(lossless compression ) សារៈសំខាន់ក្នុងការប្រើឯកសារ PNG
នោះគឺវាមានគ្រាប់ពណ៌ថ្លា (transparent pixels )
ដែលធ្វើអោយរូបភាពឆ្លុះទៅផ្ទៃខាងក្រោយ
ដែលយើងតែងតែហៅថារូបគ្មាន Background ។ គេបង្កើត PNG
ដើម្បីទទួលរូបភាពគ្មានផ្ទៃពីក្រោយដែលមានគុណភាពខ្ពស់
និងជំនួសការប្រើឯកសាររូប GIF ដែលមិនអាចទ្រទ្រង់គុណភាព។ ឧទាហរណ៍
ខ្ញុំបានកាត់រូបភាពក្នុងកម្មវិធី Adobe Photoshop
ដូចនេះខ្ញុំត្រូវរក្សារូបណាមួយដែលខ្ញុំបានកាត់ផ្ទៃ Background
ចេញនោះជាឯកសារ PNG បើខ្ញុំរក្សាវាទុកជា JPG នៅរូបភាពនិងមានផ្ទៃ
Background ពណ៌សជាមិនខាន។ តែ PNG មិនស្គាល់ CMYK។
GIF (Graphical Interchange Format ) គឺជាឯកសាររូបភាពដែលមាន
ពណ៌ត្រឹម 256 indexed
ដូចនេះវាមានទំហំតូចតែពណ៌បង្ហាញមិនស្អាតជាពិសេសពណ៌លាយគ្នា
(Gradient)។ ចំណុចសំខាន់របស់ GIF
គឺយើងអាចដាក់សន្លឹករូបជាច្រើនក្នុងឯកសារ GIF
តែមួយដែលជាហេតុធ្វើអោយ GIF មានចលនា ដែលគេតែងតែហៅថា
រូបភាពមានចលនា តែវាមិនមែនជា Video ទេ។
រូបភាពជាច្រើនត្រូវបានដាក់ចូល និងកំណត់ល្បឿនបង្ហាញពីមួយទៅមួយ
ដូចនេះគេអាចបានឯកសាររូបភាពមួយដែលមានរូបជាច្រើននៅក្នុងនោះ
ដែលគេច្នៃធ្វើជារូបភាព Slide , រូបផ្សាយពាណិជ្ជកម្ម។
មកដល់ពេលនេះមានកម្មវិធីដែលអាចបម្លែងឯកសារវីដេអូ ទៅជា GIF
តែគេគួរតែធ្វើវាត្រឹមរយៈពេលបួនដប់វិនាទីបានហើយ
ព្រោះវាធ្វើអោយទំហំរូប GIF
មានទំហំធំដោយសារតែវាមានសន្លឹករូបច្រើនពេក។ GIF
ក៏អាចមានត្រឹម មួយសន្លឹកក្នុងមួយឯកសារបានដែល
ដែលគេពេញនិយមសម្រាប់ធ្វើជារូប screenshots ព្រោះវាមានទំហំតូច។
កម្មវិធីដែលសម្រាប់កែសម្រួល JPG, PNG និង GIF មានដូចជា៖
- Microsoft Paint មានស្រាប់ ងាយស្រួលប្រើ តែមានមុខងារតិច។- Microsoft Office Picture Manager មានមកជាមួយ Microsoft Office ងាយប្រើ និងរហ័ស។
- Adobe Photoshop ត្រូវរៀនប្រើទើបយល់អាចប្រើបាន សំខាន់សម្រាប់អ្នករចនាគេហទំព័រ។
- FastStone Image Viewer កម្មវិធីគ្រប់គ្រងរូបភាពនិងមានមុខងារកែរូប បម្លែងរូប។
ដឹកជញ្ជូនអត្ថបទពី Blog ទៅកាន់គណនីនិងទំព័រ Facebook របស់អ្នកដោយស្វ័យប្រវត្ត
លោកអ្នកប្រាកដជាចង់ដាក់ការផ្សាយអត្ថបទពី Blog
របស់លោកអ្នកទៅកាន់ Personal ឬ Page Facebook
ផ្ទាល់ដោយស្វ័យប្រវត្តហើយមែនទេ? ពិតជាចង់ពីព្រោះធ្វើអោយ
ចំណេញពេលវេលា និង
កាត់បន្ថយកុំអោយរវល់ជាមួយរឿងកំប៉ិកកំប៉ុកច្រើនពេក។
ដើម្បីអាចអោយមានការដឹងជញ្ជូនដំណឹងពី Blog ចូលទៅក្នុងគណនី
Facebook របស់អ្នកបានដោយស្វ័យប្រវត្ត យើងត្រូវពឹងផ្អែកលើសេវាកម្ម
Free របស់គេហទំព័រ dlvr.it
(You publish. We deliver.) ដែលមានតួនាទីចែកចាយអត្ថបទពី Blog
ទៅកាន់បណ្ដាញសង្គមផ្សេងៗដូចជា៖ Twitter, Facebook, Linkedin, Google
Buzz ...។ តែខ្ញុំនិយាយតែ Facebook មួយទេ
ដូច្នេះប្លកអាក្បាលធំសូមលើកយកពីរបៀបភ្ជាប់ដូចខាងក្រោមនេះ
សូមមើលអោយទាន់ ហើយសូមប្រិចភ្នែកផង ប្រយ័ត្នដីចូលភ្នែក៖
- Log in ចូលគណនី Facebook របស់អ្នកអោយរួចរាល់សិនទៅ
- ចូលទៅគេហទំព័រ dlvr.it ដើម្បីធ្វើការចុះឈ្មោះ ដោយចុចប៊ូតុង Don't have an account? សូមមើលរូបខាងក្រោម
-ដាក់ Email និង លេងសំងាត់ថ្មីចែសមួយអោយស្រួលចំណាំ រូចចុចប៊ូតុង sign up សូមមើលរូបខាងក្រោម
- ចូលទៅក្នុង គណនី Email របស់អ្នក
- ចុចបើកមើលសារដែលគេផ្ញើមកពី dlvr.it
- រួចបញ្ជាក់ទទួលស្គាល់ (confirm) សូមមើលរូបខាងក្រោម
- ជំហានទី 1 : ត្រូវដាក់អាសយដ្ឋាន Blog Feed របស់អ្នករួចចុចប៊ូតុង next
- ជំហានទី 2 : ចុចរើសយកបណ្ដាញ Facebook សូមមើលរូបខាងក្រោម
- ងាយស្រួលទេបើសិនជា Blog/Site នោះគេបើកអោយមាន Feed តែបើសិនជាគេបិទនោះមានន័យថា មិនអាចប្រើ Feed បានទេ អ្នកជំនាញខាង Web feed (Blog/Site) មានច្រើនតែល្បីតែ 2ទេគឺ៖ RSS និង Atom ។ របៀបរក បើកកម្មវិធី Firefox ចូលទៅកាន់ Blog/Site ណាមួយ បើសិន Blog/Site មានប៊ូតុង Feed ស្រាប់យើងគ្រាន់តែចុចលើវាទៅគឺបានស្រេច សូមមើលរូបខាងក្រោម
- តែបើ Blog/Site ណាមិនបានដាក់ប៊ូតុងអោយចុចមើល Feed សូមចូលតាម Firefox >> Bookmarks >> Subscribe to This Page រួចរើសយកមួយណាដែលពេញចិត្ត Atom ឬ RSS (ក្នុងករណីនេះបើសិនជាមិនមានអោយយើងអាច Subscribe បានទេនោះមកពីម្ចាស់ Blog/Site គេបិទមិនអោយយើង Subscribe បាន ដូចនេះគឺមិនអាចធ្វើទៅរួចទេ អ្វីៗចប់ :D ។ សូមមើលរូបខាងក្រោម
-នោះនឹងចូលដល់ផ្ទាំងសុំការអនុញ្ញាតរបស់ Facebook ចុចប៊ូតុងអនុញ្ញាត (ក្នុងករណីនេះ ទាល់តែអ្នកបាន Log in Facebook រួចមុន ទើបវាចេញលឿនបែបនេះ) សូមមើលរូបខាងក្រោម
- ត្រង់ចំនុច Choose where to post: គឺជាកន្លែងដែលអោយអ្នកជ្រើសរើសទីកន្លែងដែរត្រូវដាក់បង្ហាញប្រកាស ពី Blog អ្នក ឧទាហរណ៍ ខ្ញុំបានបង្កើតទំព័រមួយដែលមានឈ្មោះ ប្លកអាក្បាលធំ និងក្រុមផ្សេងៗ ដែលខ្ញុំមានសិទ្ធជា អភិបាល (មេក្រុម) ដូចនេះវាបង្ហាញជា៖
- ត្រង់ Personal Profile មាន Samnang Nouv : គឺជាឈ្មោះអ្នកប្រើ Facebook
- តាមរយៈរូបខាងលើគឺខ្ញុំបានភ្ជាប់ការ Post អត្ថបទពី ប្លកអាក្បាលធំ ចូលទៅក្នុងទំព័រ អាក្បាលធំនៅក្នុង Facebook ដោយស្វ័យប្រវត្ត បានរួចរាល់ហើយ នៅចាំតែមានអត្ថបទថ្មីក្នុង Blog នោះយើងនឹងដឹងអំពីដំណើរការ ដោយស្វ័យប្រវត្ត របស់វាភ្លាម :D ។
បាន បាន បាន :D ដាក់ទៀតដោយចុចលើ ប៊ូតុង Add Route សូមមើលរូបខាងក្រោម
- ចុចបើកមើលសារដែលគេផ្ញើមកពី dlvr.it
- រួចបញ្ជាក់ទទួលស្គាល់ (confirm) សូមមើលរូបខាងក្រោម
- ជំហានទី 1 : ត្រូវដាក់អាសយដ្ឋាន Blog Feed របស់អ្នករួចចុចប៊ូតុង next
- ជំហានទី 2 : ចុចរើសយកបណ្ដាញ Facebook សូមមើលរូបខាងក្រោម
តើ Web feed (Blog/Site) ជាអ្វី? រកបាននៅឯណា?
-
ជាប្រព័ន្ធឬមុខងារសម្រាប់ក្ដោបយកដំណឹងនិងបន្ទាន់សម័យមាតិកា
របស់ Blog/Site អោយបង្ហាញដោយមិនបាច់ចូលមើល Blog/Site។
អាចបង្ហាញតែចំណងជើងសុទ្ធ ឬ មានរូបមានអត្ថបទខ្លីៗខ្លះ។- ងាយស្រួលទេបើសិនជា Blog/Site នោះគេបើកអោយមាន Feed តែបើសិនជាគេបិទនោះមានន័យថា មិនអាចប្រើ Feed បានទេ អ្នកជំនាញខាង Web feed (Blog/Site) មានច្រើនតែល្បីតែ 2ទេគឺ៖ RSS និង Atom ។ របៀបរក បើកកម្មវិធី Firefox ចូលទៅកាន់ Blog/Site ណាមួយ បើសិន Blog/Site មានប៊ូតុង Feed ស្រាប់យើងគ្រាន់តែចុចលើវាទៅគឺបានស្រេច សូមមើលរូបខាងក្រោម
- តែបើ Blog/Site ណាមិនបានដាក់ប៊ូតុងអោយចុចមើល Feed សូមចូលតាម Firefox >> Bookmarks >> Subscribe to This Page រួចរើសយកមួយណាដែលពេញចិត្ត Atom ឬ RSS (ក្នុងករណីនេះបើសិនជាមិនមានអោយយើងអាច Subscribe បានទេនោះមកពីម្ចាស់ Blog/Site គេបិទមិនអោយយើង Subscribe បាន ដូចនេះគឺមិនអាចធ្វើទៅរួចទេ អ្វីៗចប់ :D ។ សូមមើលរូបខាងក្រោម
-នោះនឹងចូលដល់ផ្ទាំងសុំការអនុញ្ញាតរបស់ Facebook ចុចប៊ូតុងអនុញ្ញាត (ក្នុងករណីនេះ ទាល់តែអ្នកបាន Log in Facebook រួចមុន ទើបវាចេញលឿនបែបនេះ) សូមមើលរូបខាងក្រោម
- ត្រង់ចំនុច Choose where to post: គឺជាកន្លែងដែលអោយអ្នកជ្រើសរើសទីកន្លែងដែរត្រូវដាក់បង្ហាញប្រកាស ពី Blog អ្នក ឧទាហរណ៍ ខ្ញុំបានបង្កើតទំព័រមួយដែលមានឈ្មោះ ប្លកអាក្បាលធំ និងក្រុមផ្សេងៗ ដែលខ្ញុំមានសិទ្ធជា អភិបាល (មេក្រុម) ដូចនេះវាបង្ហាញជា៖
- ត្រង់ Personal Profile មាន Samnang Nouv : គឺជាឈ្មោះអ្នកប្រើ Facebook
- ត្រង់ Pages មាន ប្លកអាក្បាលធំ : គឺជាទំព័រដែលខ្ញុំបង្កើត
(គេបង្កើតទំព័រនេះក្នុង Facebook ដោយចង់ដាក់ផ្សាយ ព័ត៌មាន អត្ថបទ
ក្នុង Facebook )
- ត្រង់ Groups មាន CompTALK និង ក្រុមខ្មែរអ្នកប្រើប្រាស់
Windows : ដោយសារគេលើកខ្ញុំអោយធ្វើ អ្នកអភិបាល (Admin)
ទើបវាចេញអោយរើស តែបើអ្នកមានចូលក្រុមច្រើនយ៉ាងណាក៏ដោយ
តែអ្នកមានសិទ្ធត្រឹមជា សមាជិកក្រុមនៅ Facebook នោះ
វាមិនបង្ហាញអោយយើងអាចដាក់អត្ថបទចូលក្នុងក្រុមនៅ Facebook
ដោយស្វ័យប្រវត្តទេ។
- រួចរាល់វានឹងបង្ហាញផ្ទាំងថា Welcome to dlvr.it! នេះឡើង សូមមើលរូបខាងក្រោម- តាមរយៈរូបខាងលើគឺខ្ញុំបានភ្ជាប់ការ Post អត្ថបទពី ប្លកអាក្បាលធំ ចូលទៅក្នុងទំព័រ អាក្បាលធំនៅក្នុង Facebook ដោយស្វ័យប្រវត្ត បានរួចរាល់ហើយ នៅចាំតែមានអត្ថបទថ្មីក្នុង Blog នោះយើងនឹងដឹងអំពីដំណើរការ ដោយស្វ័យប្រវត្ត របស់វាភ្លាម :D ។
ខ្ញុំចង់អោយដាក់អត្ថបទពីប្លកអាក្បាលធំចូលទៅក្នុង Personal Profile របស់ខ្ញុំ (Samnang Nouv) ក្នុង Facebook ថែមទៀត?
បាន បាន បាន :D ដាក់ទៀតដោយចុចលើ ប៊ូតុង Add Route សូមមើលរូបខាងក្រោម
- នោះយើងនឹងបាន Route ថ្មីមួយទៀត
- ត្រង់កន្លែង Sources ត្រូវចុចប៊ូតុង +Add
- ត្រង់កន្លែង Sources ត្រូវចុចប៊ូតុង +Add
- មានជំរើស 2 អោយយើងជ្រើសរើស New និង Use existing Feed
ត្រង់ចំនុច New
យើងអាចដាក់បញ្ចូលគេហទំព័រផ្សេងៗក៏បាន មិនមែនបានត្រឹមតែ Blog
របស់យើងនោះទេ ឧទាហរណ៍ ខ្ញុំចង់ដាក់អត្ថបទពី រៀនដើម្បីខ្មែរ
សូមមើលរូបខាងក្រោម
ត្រង់ចំនុច Use existing Feed គឺអ្នកអាចយកអាសយដ្ឋានចាស់ដដែលយកមកដាក់ សូមមើលរូបខាងក្រោម- ត្រង់កន្លែង Destinations ត្រូវចុចប៊ូតុង +Add នោះនឹងអោយអ្នកជ្រើសរើស សូមមើលរូបខាងក្រោម
- ចុច New ដើម្បីរើសយក Personal Profile ដែលយើងចង់ភ្ជាប់ (តែបើមិនឃើញអ្នកត្រូវរើសយក Use Existing Account វិញ) ជាការស្រេច សូមមើលលទ្ធផលក្នុងរូបខាងក្រោម
 |
| មានពីរ អ្នកអាចដាក់លើសពីនេះបាន :D |
បន្ទាប់ពីស្វែងយល់តាមអត្ថបទខាងលើ អ្នកអាច៖
- ប្រកាសដោយស្វ័យប្រវត្ត ពីប្លករបស់អ្នក ឬក៏
ប្លក/គេហទំព័ររបស់គេដែលអ្នកពេញចិត្តតាមដាន មកដាក់ក្នុង Personal ឬ
Page Facebook របស់អ្នកបានដោយងាយ។
របៀបដាក់ Button ដែលមានទ្រង់ទ្រាយដូច Google ក្នុងប្លក
កាលពីលើកមុនប្លកអាក្បាលធំធ្លាប់បានពាំនាំនូវ "កូដឆ្នុច(button)មានបួនពណ៌និងមានចលនាយ៉ាងស្រស់ស្អាត" សម្រាប់ដាក់ក្នុងអត្ថបទ ឥឡូវនេះខ្ញុំសូមបង្ហាញជូនឆ្នុចមួយទៀតដែលមានរូបរាងលំនាំ តាមឆ្នុចរបស់ Google វិញ ដែលមានពណ៌ប្រផេះខ្ចី ផើតឡើងនៅពេលយក cursor ដាក់ពីលើវា។ ការដាក់ឆ្នុចចុចជំនួសឲ្យការដាក់តំណអក្សរ ធ្វើឲ្យប្លករបស់យើងមើលទៅទាក់ទាញ ដែលធ្វើឲ្យគេវាយតម្លៃបានថា ម្ចាស់ប្លកមិនមែនដំឡូងមូលទេ :D, សូមមើលពីរបៀបដាក់ខាងក្រោមនេះ ៖
រូបភាពគំរូ button
៙ របៀបដាក់កូដ Button ដែលមានទ្រង់ទ្រាយដូច Google ក្នុង Template ប្លក ៖
- កត់ត្រាចូល (Log In) ចូលគណនី Blogger របស់លោកអ្នក។
- លោកអ្នកគួរតែ បម្រុងទុក Template ប្លកលោកអ្នកសិន បង្ការក្រែងលោដាក់កូដខុស។
- ចូលទៅ Template >> Edit HTML >> Proceed (សូមមើលរូបខាងក្រោម)
- ស្វែងរកពាក្យថា ]]></b:skin> (បើចង់លឿនសូមចុច Ctrl+F រួចវាយពាក្យស្វែងរកក្នុងប្រអប់ស្វែងរករបស់ template Editor)។
- ចម្លងកូដ button ខាងក្រោមយកទៅបិទភ្ជាប់ ពីលើពាក្យ ]]></b:skin> រួចចុចឆ្នុច Save temblate ដើម្បីចងចាំ។ (សូមមើលរូបខាងក្រោម)
កូដ Button ដែលមានទ្រង់ទ្រាយដូច Googlebutton.ui-button{-webkit-border-radius:2px;-webkit-box-align:stretch;-webkit-box-sizing:content-box;-webkit-transition:all .2s;-webkit-user-select:none;background: -webkit-gradient(linear, left top, left bottom, from(whiteSmoke), to(#F1F1F1));border:1px solid rgba(0,0,0,0.1);border-radius:2px;box-sizing:content-box;color:#222;cursor:pointer;font-size:11px;font-weight:700;height:27px;line-height:26px;margin:0;padding:0 10px;position:relative;text-align:center;vertical-align:middle}button.ui-button:hover{-webkit-box-shadow:0 1px 1px rgba(0,0,0,0.1);-webkit-transition:all 0;background: -webkit-gradient(linear, left top, left bottom, from(#F8F8F8), to(#F1F1F1));border:1px solid rgba(0,0,0,0.2);box-shadow:0 1px 1px rgba(0,0,0,0.1);color:#222;text-decoration:none}៙ របៀបប្រើក្នុងអត្ថបទ ៖
- ចូលទៅក្នុងប្លករបស់លោកអ្នក រួចសាកបើកសរសេរអត្ថបទថ្មីមួយ។
- ដោយឈរលើ HTML Edit តាប ចម្លងទម្រង់កូដ ដែលមានទម្រង់ ៖
<button class="ui-button"><a href="http://www.example.com" target="_blank">This is a button</a></button>
យើងត្រូវដូរនៅត្រង់ ៖
- href="http://www.example.com" : ដូរអក្សរពណ៌បៃតងទៅជាតំណរបស់ button ។
- target="_blank">This is a button</a> : ដូរអក្សរពណ៌បៃតងទៅជាពាក្យផ្សេងៗ ឧទាហរណ៍ : ទាញយក, Download ជាដើម។ (សូមមើលរូបខាងក្រោម) 
របៀបធ្វើ Cursor សម្រាប់ដាក់ក្នុងប្លកដោយខ្លួនឯង
ប្រព័ន្ធប្លករបស់ Google ដែលយើងស្គាល់ថាជា Blogger ឬ Blogspot នោះ បានអនុញ្ញាតឲ្យអ្នកប្រើមានលទ្ធភាពកែច្នៃ ដាក់កូដបន្ថែម ដើម្បីលម្អប្លកបានច្រើនប្រភេទណាស់ដែរ។ នៅក្នុងគន្លឹះនេះខ្ញុំសូមបង្ហាញពីរបៀប "យករូបភាពធ្វើជារូបតំណាងទស្សន៍ទ្រនិច (Cursor) ដាក់ក្នុងប្លក" របស់យើង ដើម្បីឲ្យកាន់តែមានភាពទាក់ទាញទៅតាមការចង់បានរបស់ម្ចាស់ប្លក, សូមមើលការបង្ហាញជូនដូចខាងក្រោមនេះ ៖
៙ របៀបធ្វើ Cursor សម្រាប់ដាក់ក្នុងប្លកដោយខ្លួនឯង ៖
- កត់ត្រាចូល (log in) ក្នុងគណនី Blogger របស់ប្លកលោកអ្នក។
- ចូលទៅ Layout >> ចុចលើតំណអក្សរ Add a Gadget នៅទីតាំងណាមួយ (ឧទាហរណ៍សូមមើលរូបខាងក្រោម)
- រមូលចុះ (Scroll) រកមើល gadget ដែលមានឈ្មោះថា HTML/JavaScript រួចលើវាដើម្បីបើក (មើលរូបខាងក្រោមនេះ)
-ចម្លងកូនខាងក្រោមនេះ យកទៅបិទភ្ជាប់ក្នុង HTML/JavaScript Gadget ដោយ មិនបាច់ដាក់ឈ្មោះ និងដូរតំណ ទៅកាន់តំណរូបភាពណាដែលលោកអ្នកបានត្រៀមទុកហើយនោះ។ រួចចុចប៊ូតុង Save ។
(លោកអ្នកគួរទុកដាក់ Gadget នោះនៅទីតាំងសមរម្យ ឧទាហរណ៍ ដោយចាប់ទាញយកទៅដាក់ខាងស្តាំ និងក្រោមគេបំផុត)
កូដដាក់ Coursor ក្នុងប្លក<style type="text/css">body
{cursor:url("http://2.bp.blogspot.com/-5h3z_i8UT2I/UZAwVlKsnFI/AAAAAAAAIKA/B6JklsDmGOg/s1600/hjkhjkh+-+Copy.png"),default}
</style>
ការកំណត់កូដ cousor ៖
- លោកអ្នកត្រូវប្ដូរតំណពណ៌បៃតង ឲ្យទៅជាតំណរបស់រូបលោកអ្នកដែលចង់ដាក់។
- ប្រភេទឯកសាររូបភាពដែលអាចយកយកធ្វើជា cursor គឺ : jpg, png, gif (ចំពោះ gif អាចមានចលនា)។
- ទំហំរូប cursor គួរតែមានទំហំប្រហាក់ប្រហែល 32px x 32px ។
- លោកអ្នកអាចស្វែងរករូប cursor មានចលនាស្អាតៗស្រាប់ៗ តាមគេហទំព័រមួយចំនួនបានដោយមិនគិតប្រាក់។
៙ ការយករូប Gif ពីគេហទំព័រដទៃមកធ្វើជា cursor ៖
- ចូលទៅកាន់គេហទំព័រណាមួយដែលមាន Free រូប cursor ក្នុងឧទាហរណ៍នេះសូមលើកយកគេហទំព័រ Totally Free Cursors យកមកបង្ហាញ។
- រកឃើញរូបមួយណាដែលពេញចិត្តហើយ សូមចុចកូនកណ្ដុរស្ដាំជ្រើសយក ចម្លងទីតាំងរូបភាព (សូមមើលរូបខាងក្រោម)
ចំណាំ ៖ ដើម្បីឲ្យកាន់តែច្បាស់ថា លោកអ្នកពិតជាបាន"ចុចចម្លង"តំណរូបភាពពិតមែននោះ ដោយគ្រាន់តែសាកបិទភ្ជាប់ទៅក្នុងរបារុករករបស់កម្មវិធី Browser សាកមើលសិន សូមមើលរូបខាងក្រោមនេះ

នៅចុងតំណតែងតែបញ្ចប់ដោយកន្ទុយឯកសារដូចជា .jpg, .png, .gif ទៅតាមប្រភេទរូបភាពនោះ
- បន្ទាប់ពីចម្លងមកហើយ លោកអ្នកគ្រាន់តែប្ដូរជាមួយតំណដែលមានស្រាប់ក្នុងកូដ cursor ខាងលើជាការស្រេចហើយ។
សង្ឃឹមថាអ្នកដែលមិនសូវចេះ បន្ទាប់ពីគន្លឹះនេះរួចហើយអាចធ្វើតាមបាន។ បើមានកន្លែងណាមិនយល់អាចសួរបាន ខ្ញុំរង់ចាំឆ្លើយបំភ្លឺជានិច្ចបើខ្ញុំដឹង។
របៀបដាក់អក្សរលោតភ្លឹបភ្លែតៗក្នុងអត្ថបទប្លក (Blink Text)
តើអ្នកចង់អោយអក្សរនៅត្រង់កន្លែងណាមួយក្នុងអត្ថបទប្លករបស់លោកអ្នក "លោតភ្លឹបភ្លែតៗ" ដែរឬទេ? ការដាក់អោយអក្សរអោយ លោតភ្លឹបភ្លែតៗ គឺមានគោលបំណងចង់ទាក់ទាញអ្នកមើលអោយគេចាប់អារម្មណ៍ត្រង់ចំនុចដែល អក្សរលោតនោះ ដែលគេតែងតែយកទៅប្រើជាដូចជា : តម្លៃផលិតផល ឬ ការបញ្ចុះតម្លៃនានា ដែលតម្រូវអោយមានការចាប់អារម្មណ៍ជាងពាក្យធម្មតា។
<Blink> គឺជាស្លាក HTML ដែលមាននាទីធ្វើអោយមានសកម្មភាពលោតភ្លឹបភ្លែតៗដែលមានទម្រង់៖
<blink> កន្លែងសរសេរពាក្យ </blink>របៀបប្រើអក្សរលោត (Blink text) ក្នុងអត្ថបទ៖
- កត់ត្រាចូល (Log In) គណនី Blogger របស់លោកអ្នក
- ចូលទៅបង្កើតអត្ថបទថ្មីមួយ ឬក៏ យកអត្ថបទចាស់ៗមកសាកកែប្រែក៏បាន។
- លោកអ្នកត្រូវឈរលើ HTML mode ដើម្បីដាក់កូដ។ ដាក់ស្លាក <blink></blink> អមសង្ខាងពាក្យដែលអ្នកចង់អោយវាលោត ជាឧទាហរណ៍៖
<blink> ស្វាគមន៍ដែលបានចូលមើលប្លកអាក្បាលធំ លោកអ្នកនឹងទទួលបាន "អាយកូមហ្វាយ" មួយគ្រឿងភ្លាមៗ </blink>

ឈរលើ HTML mode នោះនឹងទទួលបានលទ្ធផលដូចខាងក្រោមស្វាគមន៍ដែលបានចូលមើលប្លកអាក្បាលធំ លោកអ្នកនឹងទទួលបាន "អាយកូមហ្វាយ" មួយគ្រឿងភ្លាមៗឃើញថាកូដ blink ពិតជាមានសារប្រយោជន៍ និងភាពទាក់ទាញភ្នែកមែនៗ សូមរីករាយជាមួយការដាក់អក្សរលោតភ្លឹបភ្លែតៗក្នុងអត្ថបទរបស់លោក អ្នក។ សូមរង់ចាំមើលគន្លឹះក្នុងការប្រើប្រាស់ប្លក ជាមួយប្លកអាក្បាលធំនៅលើកក្រោយទៀត កុំភ្លេចរង់ចាំតាមដានណ៎ា! :D៕
របៀបប្រើប្រាស់មុខងារទំព័រ (Page) របស់ Blogspot
បាទសួស្ដីដោយចង់សរសេរពីរបៀបប្រើប្រាស់ Blogspot ទុកជាឯកសារសម្រាប់អ្នកដែលមិនទាន់បានប្រើ ឬអ្នកមិនទាន់ចេះប្រើនោះ ប្លកអាក្បាលធំសូមលើកយក ការប្រើមុខងារ Page របស់ Blogspot ។ ដែល Page គឺគេប្រើស្រដៀងនឹង Post ដែល សូមមើលខាងក្រោមនេះ ៖
អំពីអត្ថបទ (Post) :
Post : ប្រែថា "អត្ថបទ" ដូចនេះយើងប្រើប្រាស់វាច្រើនជាងគេបំផុតដើម្បីសរសេរអត្ថបទផ្សេងៗ នៅពេលណាដែលអ្នកចង់សរសេរអ្វីមួយ នោះអ្នកប្រាកដជាត្រូវសរសេរជា Post ដូចជា : គន្លឹះផ្សេងៗ, ព័ត៌មាន ស្វែងយល់...។ ដែលអត្ថបទទាំងនោះ ត្រូវបានបង្ហាញនៅលើទំព័រដំបូង (Home) ជាបន្តបន្ទាប់ ដែលអត្ថបទថ្មីត្រូវបានស្ថិតនៅលើអត្ថបទចាស់។ តែបើយើងសរសេរអំពី ការណែនាំអោយស្គាល់គោលបំណងរបស់ប្លក (About), អត្ថបទប្លកទាំងអស់ (Site map) ដែលវាត្រូវការកែប្រែរហូតនៅពេលណាមួយ និងចង់អោយអ្នកចូលមើល ងាយនឹងឃើញដើម្បីចុចចូលមើល ដូចនេះការជ្រើសសរសេរជា Post គឺមិនត្រូវទេ ។
អំពីទំព័រ (Page)
បើយើងចង់អោយអត្ថបទមួយនៅឋិតថេរ ងាយស្រួលមើលឃើញដើម្បីចុចចូលមើល និងងាយស្រួលកែប្រែនោះ យើងត្រូវសរសេរវាជាប្រភេទ Page វិញ ដោយសារតែវាងាយស្រួលអោយអ្នកអានងាយមើលឃើញ តាមរយៈ របារបស់ទំព័រនៅផ្នែកខាងលើ។ ឧទាហរណ៍អ្នកសរសេរអត្ថបទមួយដែលសម្រាប់អោយអ្នកចូលមើលគេដឹងអំពី គោលបំណងរបស់អ្នក (About) ដូចនេះអ្នកមិនត្រូវសរសេរជា Post ទេព្រោះវាធ្វើអោយអត្ថបទនោះកប់ជ្រៅនៅពេលប្លកយើងមានអត្ថបទ ច្រើន ហើយណាមួយ អត្ថបទ About គឺជាអត្ថបទពិសេសដែលត្រូវតែដាក់វាដោយឡែកងាយស្រួលកែប្រែ។
- ចូលទៅក្នុងគណនីប្លករបស់អ្នក ដោយចូលទៅតាម www.blogger.com
- ចូលទៅ Pages នោះអ្នកនឹងឃើញផ្ទាំងចាត់ចែង
+ ត្រង់កន្លែង New page គឺមាន 2 ជម្រើស :- Blank page : សម្រាប់ដាក់តំណភ្ជាប់ផ្សេងៗ ឧទាហរណ៍ អ្នកអាចដាក់តំណពីគេហទំព័រដទៃ ឬ តំណរបស់ Post ណាមួយដែលអ្នកគិតថា សំខាន់។
- Web address: សម្រាប់បង្កើត Page ទទេមួយរួចសរសេរ ការសរសេរគឺមានលក្ខណដូចការសរសេរធម្មតាដែរ។
+ ត្រង់កន្លែង Show pages as ចុចលើប៊ូតុងជាន់នឹងនោះនឹងមានជម្រើស :- Top tabs : ដាក់របាទំព័រនៅខាងលើ
- Side links : ដាក់របាទំព័រនៅផ្នែកចំហៀងខាងស្តាំក្នុងជួរ gadget
- Don't show : មិនបង្ហាញរបាទំព័រ
+ ប៊ូតុង Save arrangement : គឺចុចដើម្បីទទួលស្គាល់ (នៅពេលដែលបង្កើតទំព័ររួច)
របៀបបង្កើតនិងដាក់បង្ហាញទំព័រ (Page) :
- ចុចប៊ូតុង New page រើសយក Blank page ដើម្បីបង្កើតមួយ
-នោះនឹងចូលទៅផ្ទាំងកម្មវិធីនិពន្ធ, លោកអ្នកត្រូវដាក់ចំណងជើង និងសរសេរអ្វីមួយ សូមមើលឧទាហរណ៍ខាងក្រោមនេះ ៖
+ ត្រង់ចំណុចកម្មវិធីនិពន្ធ មានការកំណត់ត្រង់ Page setting ដូចជា :
- Reader comments : ការអនុញ្ញាតិមតិរបស់អ្នកអាន
-- Allow : អនុញ្ញាតិអោយមានការដាក់មតិ
-- Don't allow, show existing : មិនអនុញ្ញាតិដាក់មតិដោយមានអក្សរប្រាប់ថាមិនអាចដាក់មតិ
-- Don't allow, hide existing : មិនអនុញ្ញាតិដាក់មតិ
+ បន្ទាប់ពីបង្កើតរួចមក សូមចូលទៅកំណត់របាទំព័រ :- ចូលទៅ Layout >> ចុចលើ Add a Gadget ដែលនៅលើគេ (សូមមើលរូបខាងក្រោម)
- រួចស្វែងរក Gadget មួយដែលមានឈ្មោះថា Pages (សូមមើលរូបខាងក្រោម)
- រួចចុចបើកប្រើ នោះអ្នកនឹងឃើញផ្ទាំង Configure Page List (សូមមើលរូបខាងក្រោម)
- Title : គឺជាការដាក់ឈ្មោះអោយ Gadget ដើម្បីកុំអោយច្រឡំជាមួយ gadget ផ្សេងៗនៅផ្ទាំង Layout
- Automatically add new page when they are published : ដាក់បង្ហាញតំណ (Link) ដោយស្វ័យប្រវត្តនៅពេលមានទំព័រថ្មីត្រូវបានបង្កើត។
- Pages to show : កំណត់អោយបង្ហាញនិងមិនបង្ហាញទំព័រណាមួយ
- Page order : អ្នកអាចកំណត់ការតម្រៀបទំព័រ ដោយការចាប់ទាញយកទៅដាក់ (សូមមើលរូបខាងក្រោម)
- បើកំណត់រួចរាល់អស់ហើយសូមចចុច Save ដើម្បីបញ្ចប់។
- អ្នកត្រូវ ទៅមើលប្លកលោកអ្នកថាតើត្រឹមត្រូវតាមចិត្តលោកអ្នកហើយឬនៅ។
ចំណាំ : របាទំព័រ (Pages gadget) គឺមិនមែនជា របាម៉ឺនុយទំលាក់ ( Dropdown Menu) នោះទេ សូមកុំច្រឡំ។ បើលោកអ្នកចង់បាន "ម៉ឺនុយទំលាក់" នោះគឺត្រូវរក Code (កូដ) យកមកប្រឌិតធ្វើ ។ លើកក្រោយខ្ញុំនិងនិយាយអំពី "ម៉ឺនុយទំលាក់" ដើម្បីអាចដាក់ជំពូកចូលក្នុងនោះបាន។-
ស្វែងយល់អំពី Pages និង Post របស់ Blogspot
Pages យើងបង្កើតវាដើម្បីសរសេរប្រកាសអីមួយដែរវាការប្រើប្រាស់ញឹកញាប់ ឬក៏ចង់អោយវាបង្ហាញអោយអ្នកទស្សនាឃើញរហូត ឧទាហរណ៍ ខ្ញុំចង់ដាក់ប្រកាសមួយអំពី ទាញយកកម្មវិធីថ្មីៗ ឬ ពុម្ពអក្សរខ្មែរយូនីកូដ ដោយខ្ញុំចង់អោយវាបង្ហាញនៅលើ Menu វាងាយស្រួលអោយគេឆាប់ឃើញនិងជារៀងរហូត។ ដូចនេះខ្ញុំមិនសរសេរវាជា Post (ប្រកាស)ទេ ខ្ញុំត្រូវសរសេរវាជា Page (ទំព័រ) វិញ ដោយចូលទៅកាន់ Pages >> New page រួចសរសេរអ្វីដែរយើងចង់បង្ហាញ (សូមមើលរូបខាងក្រោម)ខាងក្រោមនេះខ្ញុំនិយាយអំពីភាពខុសគ្នារវៀង Pages និង Postមិនមែននិយាយអំពីការដាក់ Menu drop-down ទេនៅលើ Wordpress គេមានចំណាត់ក្រុមអោយយើងប្រើសម្រាប់ ដាក់ Post (ប្រកាស) ទៅតាមផ្នែកផ្សេងៗ ដែរយើងបានបង្កើត ឧទាហរណ៍ ខ្ញុំ និយាយអំពី កុំព្យូទ័រ ហើយនៅក្នុង ផ្នែកកុំព្យូទ័រវាមាន កម្មវិធីថ្មី , ផលិតផលថ្មី , គន្លឹះអ៊ីនធើណេត តែនៅ Blogspot នេះវិញមិនអាចដាក់ ទៅតាមចំណាត់ក្រុមបានទេ មូលហេតុមកពីគ្មានមុខងារចំណាត់ក្រុម ??? តែយើងក៏អាចច្នៃអោយមានចំណាត់ក្រុមដែរដោយប្រើមុខងារ Labels (ផ្លាក) វិញ សូមបញ្ជាក់ថា Tag នៅ Wordpress ទុកសំរាប់អោយយើងដាក់ពាក្យដែរទាក់ទង នឹង Post ណាមួយ ឧទាហរណ៍ ខ្ញុំសរសេរប្រកាសមួយដែរនិយាយអំពី Windows 8 ដូចនេះខ្ញុំដាក់ Tag អោយមានពាក្យ Windows7 , computer , Windows 8 គឺជាការដាក់ពាក្យអោយទាក់ទង នឹងប្រធានបទ Windows 8 ដើម្បីទុកជាពាក្យគន្លឹះ អោយអ្នកទស្សនាស្វែងរកដោយគេវាយ ពាក្យណាមួយដែរគេចង់ដឹងនៅពេលដែរគេមិនដឹងថាមានអីខ្លះនៅក្នុង ប្លករបស់យើង តែ Blogspot វិញគឺផ្សេង ។ សូមមើលពីភាពខុសគ្នាដូចខាងក្រោម៖
Pages ឬក៏ ទំព័រ ៖

Pages >> New page >> Blank page -Blank page : មានន័យថាយើងបើកយកមួយទំព័រដើម្បីសរសេរ។-Web address : មានន័យថាយើងចង់ដាក់ Link (តំណ) ពី វ៉េបសាយ/ប្លក ពីខាងក្រៅ។-Top tabs : បង្ហាញ Menu Page (ទំព័រ) នៅផ្នែកខាងលើ (ជាប់ខាងក្រោម Banner)
-Side links : ដាក់ Menu នៅចំហៀង
-Don't show : មិនបង្ហាញ Menu
Post ឬក៏ ប្រកាស ៖Post គឺរាល់អត្ថបទដែរយើងសរសេរទូទៅ ត្រង់ចំនុចនេះខ្ញុំចង់បកស្រាយអោយអ្នកដែរកំពុងប្រើ និង មិនទាន់បានប្រើ អោយបានជ្រាបថា៖ យើងត្រូវប្រើមុខងារ Labels (ផ្លាក) អោយដើរតួជា Catalog (ចំណាត់ក្រុម) ដែរមុខងារ ចំណាត់ក្រុម មិនមាននៅលើ Blogspot ទេគឺមានតែនៅ Wordpress តែប៉ុណ្ណោះ។ ដូច្នេះយើងមានតែយក Labels ប្រើជា Catalog ។ ដូច្នេះ Lables របស់ Blogspot មានមុខងារដូច Catalog របស់ Wordpress ដែរតែ Labels មិនទូលំទូលាយ ឬមិនមានភាពងាយស្រួលឡើយ(ព្រោះយើងមិនអាចកែរប្រែពាក្យ Labels បានទេ នៅពេលដែរយើងចង់ដូរឈ្មោះ Labels មានតែវិធីមួយគត់គឺ បង្កើត Labels ថ្មីមួយ រួចយកជញ្ជូន Post យកមកដាក់ក្នុងLabels ថ្មីនោះ(សូមមើលរូបខាងក្រោម)
-All : បង្ហាញប្រកាស (អត្ថបទ) ទាំងអស់ ។
Tag នៅ Blogspot គឺជា Catalog :D
-Draft : គឺជាកន្លែងបង្ហាញប្រកាសដែរមិនទាន់ផ្សព្វផ្សាយ។ បើតាមរូបខាងលើ គឺមាន 1 ប្រកាស ដែរមិនទាន់បានផ្សព្វផ្សាយ។
-Published : បង្ហាញចំនួនប្រកាសដែរបានផ្សព្វផ្សាយរួច។
-Revert to draft : ដកយកប្រកាសដែរបានផ្សព្វផ្សាយរួច ទុកវិញ (មិនបង្ហាញវិញ)។
-ប្រអប់ Labels : ជាកន្លែងអោយយើងបង្កើតថ្មីមួយ វាដូចយើងបង្កើត Catalog នៅ Wordpress ដែរ ។ សូមលោកអ្នកគិតអោយបានច្បាស់នូវពាក្យ ដែរចង់បង្កើត ដោយសារវាមិនមានមុខងារអោយកែប្រែទេមានតែ បង្កើតថ្មីមួយទៀត >> នាំប្រកាសដាក់ចូលអាថ្មីហ្នឹង >> រួចលុបអាចាស់ចោល។
Labels នៅពេលនោះគឺ Catalog
-អក្សរនៅក្នុងគំនូសក្រហមដែរខ្ញុំគូសនេះ គឺជា Labels ដែរខ្ញុំបានបង្កើតរួចហើយ ដូចនេះយើងត្រូវដឹងថា Labels មួយស្មើ Folder មួយ ដែរជួយយើងរៀបទុកដាក់ប្រកាសអោយមានរបៀបរៀបរយ។ ដោយលើកក្រោយយើងមិនបង្កើតថ្មីទេ គឺយើងយកអាចាស់ប្រើទៀត ។
របៀបបង្ហាញ Lables នៅចំហៀងប្លករបស់យើង៖-ចូលទៅ Layout >> Add a Gadget >> Labels (ភាគច្រើនគេដាក់នៅផ្នែកចំហៀងនិងនៅលើគេ)
ការកំណត់ Gadget Lables ខ្លះៗ
-Title : សម្រាប់ដាក់ឈ្មោះអោយ Gadget Labels ភាគច្រើនគេដាក់ថា "មើលប្រកាសតាមចំណាត់ក្រុម" ។
-Show :
+All Labels : បង្ហាញ Labels ទាំងអស់+Selected Labels : ចង់បង្ហាញខ្លះ លាក់ទុកខ្លះ (សម្រាប់អ្នកដែរចង់មិនបង្ហាញ Labels ណាមួយ ដោយចុចលើពាក្យ Edit រួចដោះ ធីចណាមួយចេញ។-Sorting :+Alphabetically : បង្ហាញតាមលំដាប់អក្សរ+By Frequency : បង្ហាញតាមភាពញឹកញាប់-Display :+List : បង្ហាញជាតារាង+Cloud : បង្ហាញជា ផ្សែងពពក-Show number of post per label : កំណត់អោយបង្ហាញ ចំនួនប្រកាសក្នុង Labels នីមួយៗ
សង្ខេបសេចក្ដី៖- Pages មិនមានអោយកំណត់ Lables ទេ គឺឯករាជមិនឋិតក្នុងចំណាត់ក្រុម។- Post មានអោយកំណត់ Lables ដូច្នេះត្រូវប្រើវាជាប្រកាសដែរឋិតក្នុងក្រុមណាមួយ។
5 ចំណុចជួយប្លករបស់អ្នករក្សាអ្នកចូលមើលបានយូរ
អ្នកណាក៏ដូចអ្នកណាដែរ!! ជាពិសេសអាក្បាលធំខ្ញុំនេះ (^ᴥ^) តែងតែចង់ឲ្យអ្នកដែលកំពុងចូលមើលប្លក (កំណត់ហេតុបណ្ដាញ) របស់ខ្លួន នៅមើលឲ្យបានយូរ។ តើមានដែរ! អ្នកដែលបង្កើតប្លកសរសេរពីនេះពីនោះហើយ បែរជាមិនចង់ឲ្យអ្នកចូលមើលកើនឡើងលឿន? ដូច្នេះដើម្បីឲ្យអ្នកអានគេនៅមើលប្លករបស់យើងបានយូរ ទាល់តែមានអត្ថបទ ឬគន្លឹះល្អៗ ដែលធ្វើឲ្យគេចង់អាន។ ជាការពិតណាស់មនុស្សម្នាក់មើលប្រកាសប្លកកាន់តែច្រើន ចំនួនរាប់ក៏ឡើងទៅតាមនោះដែរ ថ្វីបើមានតែមនុស្សម្នាក់ចូលមើលក៏ដោយ។ ដើម្បីទាក់ទាញអ្នកចូលមើល ឲ្យពួកគាត់នៅមើលបានយូរនោះ គឺយើងត្រូវផ្ដោតលើចំណុចខ្លះៗដូចខាងក្រោមនេះ ៖
- ដើម្បីបង្កើនអ្នកចូលមើលប្លកយើងត្រូវ?
៙ បន្ថែមរូបភាពអមមកជាមួយអត្ថបទរបស់អ្នក ៚
រូបមួយសន្លឹកអាចមានអត្ថន័យរាប់រយតួអក្សរ ដោយមិនបាច់សរសេរនោះទេ ព្រោះគ្រាន់តែឃើញរូបវាគ្រប់គ្រាន់ណាស់ទៅហើយ។ ប្រសិនបើអ្នកសរសេរអត្ថបទមានប្រវែងវែង អ្នកគួរតែបំបែកវា ដោយដកឃ្លាមួយបន្ទាត់ ដើម្បីឲ្យស្រឡះភ្នែក និងដាក់រូបខ្លះៗ តាមដែលអាចរកបាន។ ចូលចាំថា រូបដែលដាក់នោះ មិនត្រូវមានទំហំធំពេកនោះទេ ព្រោះវាធ្វើឲ្យការផ្ទុកទំព័រដើរយឺត។ តែបើដាក់គួរដាក់ជារូបតូៗសិន សឹមចុចចូលទៅមើលរូបភាពធំ។
៙ ផ្ដោតលើអ្នកដែលចូលចិត្តអាន ៚
ធ្វើឲ្យប្រាកដថា អ្នកដែលចូលមកដល់ប្លករបស់យើង ប្រាកដជាបានអានអត្ថបទទាំងនោះ បានខ្លះៗ ត្រូវចងចាំថា អ្នកអានភាគច្រើន ពួកគេមិនចូលចិត្តអត្ថបទវែងៗទេ មានតែអ្នកអានចំនួនតិចតែប៉ុណ្ណោះ ដែលចូលចិត្តអានអត្ថបទវែងៗ, ពួកគេគ្រាន់តែចង់ដឹងត្រឹមថាមានអ្វីខ្លះកើតឡើង។ គួរតែជ្រើសរើសពាក្យពេចន៍ណាសាមញ្ញៗ ងាយយល់ អានឆាប់ចប់ តែមានន័យពេញលេញគ្រប់គ្រាន់។ តែបើសិនជាអត្ថបទរបស់យើងជាប្រភេទគន្លឹះនោះ គួរតែពន្យល់អ្នកអានឲ្យបានស៊ីជម្រៅ ប្រសើរជាងពន្យល់លំៗ ឲ្យតែរួចពីដៃ។
៙ ដាក់អត្ថបទថ្មីៗឬទាក់ទងនៅពីក្រោយប្រកាស ៚
អ្នកត្រូវដាក់បង្ហាញតំណភ្ជាប់ទៅកាន់អត្ថបទថ្មីៗរបស់ប្លកអ្នកនៅ ពីក្រោមអត្ថបទ ឬក៏ដាក់តំណភ្ជាប់ណាដែលទាក់ទងជាដើម។ ដើម្បីឲ្យអ្នកអានគេងាយស្រួលរកមើលអ្វីដែលបានកើតឡើងក្នុងប្លក របស់យើង។ ចំណុចនេះសំខាន់ណាស់ ហើយក៏ជាបច្ចេកទេសតែមួយគត់សម្រាប់រក្សាអ្នកអានរបស់អ្នកឲ្យនៅ បានយូរ។
៙ ដាក់រំលឹកប្រកាសចាស់ទៅក្នុងអត្ថបទ ៚
នេះគេហៅថា Interlinking ដែលមានសារៈសំខាន់សម្រាប់ការស្វែងរកតាមម៉ាស៊ីនស្វែងរកនានា។ ចូលពិនិត្យមើលប្រសិនបើមានអត្ថបទឬប្រកាសចាស់ៗ ដែលស្រដៀងគ្នាទៅនឹងការប្រកាសដែលអ្នកកំពុងសរសេរនោះ សូមកុំខ្ជិល សូមចូលទៅបើកយកតំណឬចំណងជើងនោះ ដាក់រំលឹកក្នុងអត្ថបទភ្លាម ដើម្បីជាប្រយោជន៍ដល់អ្នកមើល។ បើអ្នកខ្ជិលក្នុងការធ្វើបែបនេះ អ្នកអានគេក៏ខ្ជិលទៅតាមអ្នកសរសេរដែរបាទ។
៙ បង្កើតទំព័រជំនួយសម្រាប់ប្លករបស់អ្នក ៚
បើប្លកអ្នកមានទំព័រមួយ សម្រាប់ឲ្យអ្នកអានគេចុះសួរបាននោះ អ្នកចំណូលថ្មីនឹងងាយស្រួលទំនាក់ទំនងជាមួយម្ចាស់ប្លក។ ទំព័រជំនួយនោះមានប្រយោជន៍ណាស់ នៅពេលដែលពួកគេមានបញ្ហាណាមួយដែលពួកគេអាចទាក់ទងមកកាន់ម្ចាស់ ប្លក។ ជាទីដែលអ្នកអាននិងអ្នកសរសេរជួបគ្នា អ្នកគួរដាក់ឈ្មោះទំព័រនោះដូចជា "ផ្ញើមតិ", "ពិភាក្សា", "អ្នកចំណូលថ្មី", "ត្រូវការជំនួយ", "ទំនាក់ទំនងខ្ញុំ"។ " ។
សង្ឃឹមថាចំណុចទាំង 5 ខាងលើនឹងជួយអ្នកឱ្យរក្សាអ្នកចូលទស្សនាប្លក បានយូរ។ នេះគ្រាន់តែជាគំនិតមូលដ្ឋាន ងាយៗ ដែលអ្នករាល់គ្នាអាចធ្វើមានយ៉ាងស្រួល។ ជួបគ្នាពេលក្រោយទៀត! សូមជួយចែករំលែកគន្លឹះនេះទៅកាន់អ្នកសរសេរប្លកដែលអ្នកស្គាល់ផង ចុះ៕
5 បែបក្នុងការផ្សព្វផ្សាយប្លករបស់អ្នកដោយមិនពឹងផ្អែកបណ្ដាញសង្គម Facebook
ភាគច្រើននៃប្លកករ (blogger) តែងផ្សព្វផ្សាយប្លករបស់ពួកគេ តាមរយៈបណ្ដាញសង្គម, វេទិកា ដូចជា Facebook អីជាដើម ដើម្បីឲ្យប្លក (កំណត់ហេតុបណ្ដាញ) របស់អ្នកមានគេចូលមើលច្រើន និងឆាប់ល្បីល្បាញទៅតាមភាពសកម្មរបស់គេនិមួយៗ។ ឥឡូវនេះ ខ្ញុំសូមចែករំលែកពីវិធីផ្សព្វផ្សាយប្លកដោយមិនពឹងលើ facebook (បណ្ដាញសង្គម) តែម៉្យាងនោះទេ។ ការផ្សព្វផ្សាយនេះមានប្រយោជន៍ដល់អ្នកដែល មិនសូវចូលប្រើបណ្ដាញសង្គម ឲ្យពួកគាត់អាចដឹងពីអាសយដ្ឋានប្លករបស់អ្នក បានយ៉ាងងាយ ដោយអស់ប្រាក់ (លុយ) តិចតួច ឬមិនអស់ក៏បាន។ តែខ្ញុំមិនធានាថាអ្នកនឹងទទួលបានចំណូលទស្សនាប្លកក្នុងមួយថ្ងៃៗ កើនឡើងដោយសារតែវិធីដែលនឹងរៀបរាប់ខាងក្រោមនេះទេ តែយ៉ាងហោចណាស់ ក៏វាអាចជួយយើងបានខ្លះៗដែល បើសិនប្រធានបទដែលយើងផ្សព្វផ្សាយត្រូវចិត្តគេភាគច្រើននោះ។ តើវិធីសាស្ត្រចម្លែកទាំងនោះមានអ្វីខ្លះ?
៙ ប្លក (កំណត់ហេតុបណ្ដាញ) + ការផ្សព្វផ្សាយ ៚
1. ខិត្តប័ណ្ណបិតតាមផ្លូវ
នេះគឺជាមធ្យោបាយដ៏មានប្រសិទ្ធិភាពសម្រាប់ការលើកកម្ពស់ប្លក (កំណត់ហេតុបណ្ដាញ) របស់លោកអ្នក។ តើធ្វើដូចម្ដេច? ជាដំបូងត្រូវរចនាបង្កើតខិត្តប័ណ្ណមួយ ឬច្រើនប្រភេទ ទៅតាមទំហំ ដែលអ្នកគិតថា សមរម្យ តែកុំតូចពេក។ អ្វីដែលសំខាន់ក្នុងប័ណ្ណនោះគឺត្រូវតែមានដាក់តំណអាសយដ្ឋាន (URL) របស់ប្លកលោកអ្នក ត្រូវមាន ចំណងជើង ឃ្លាប្រយោគដែលទាក់ទាញ បើមានរូបត្រូវយករូបណាដែលអ្នកគិតថាមានគេចង់មើល ដូចជារូបតារាម៉ូដែលបរទេសអីហ្នុង ^_^។ ដែលទាក់ទាញប្លក (កំណត់ហេតុបណ្ដាញ)។ ត្រូវបិទនៅកន្លែងណាដែលមានមនុស្សចេញចូលច្រើន ដែលអនុញ្ញាត និងមិនអនុញ្ញាតក៏បាន ដូចជារបងសាលារៀន។ មនុស្សម្នាច្បាស់ជានឹងឃើញ ហើយបើពួកគាត់មានទូរស័ព្ទអ៊ីនធឺណិតរឹតតែចង់ចូលមើលភ្លាមៗក៏ថា បាន។ ប្រសិនបើអ្នកបានផ្ដល់ចំណងជើងនិងសេចក្ដីពិពណ៌នាដ៏មានប្រសិទ្ធិ ភាព នៅលើផ្ទាំងក្រដាសផ្សព្វផ្សាយ របស់អ្នកដោយមិនធ្វើឲ្យគាត់សង្ស័យ នោះពួកគេនឹងក្លាយជាភ្ញៀវរបស់មាតិកាប្លករបស់អ្នក។
2. បង្គន់សាធារណៈ
បាទ! បង្គន់សាធារណៈក៏ជាមធ្យោបាយមួយផ្សេងទៀតផងដែរ ជាកន្លែងល្អសម្រាប់ការរកចំណូលចូលទស្សនាប្លករបស់អ្នក។ នៅក្នុងប្រទេសផ្សេងៗលើពិភពលោកភាគច្រើន គេតែងតែមានឃើញអក្សរសរសេរនៅតាមរបង ជញ្ជាំងជាស្ទីលអ្វីផ្សេងៗ (Hip Hop) ទីនោះ ចុះទម្រាំងនៅក្នុងបន្ទប់បង្គន់សាធារណៈ ដែលគ្មានអ្នកណាដឹងថាអ្នកសរសេរនោះជាអ្នកណា! ដែលបង្គន់សាធារណៈត្រូវបានគេសរសេររឿងផ្សេងគ្នា ដូចជាលេខទូរស័ព្ទ ឈ្មោះ នៅលើជញ្ជាំងបង្គន់។ ដូច្នេះអ្នកក៏អាចធ្វើឱ្យមានប្រយោជន៍ដល់ប្លករបស់អ្នកបានដែល។ ទុក URL ប្លករបស់អ្នកនៅលើជញ្ជាំងបង្គន់។ អ្នកខ្លះគេចង់ដឹង ចង់ឃើញ គេក៏ចូលទៅកាន់ URL ប្លកអ្នក ដើម្បីដឹងបន្ថែមទៀតពីប្លកយើងថាមានអីខ្លះដែលគេចង់មើល។
3. ការផ្សព្វផ្សាយផ្ទាល់មាត់
មួយនេះជាវិធីដ៏ល្អសម្រាប់ការលើកកម្ពស់កំណត់ហេតុបណ្ដាញរបស់ អ្នក។ ប្រាប់ អ្វីដែលល្អអំពីប្លករបស់អ្នកទៅមិត្តភក្តិរបស់អ្នក និងលួងលោម លើកទឹកចិត្តដល់ពួកគេឱ្យមកទស្សនាប្លករបស់អ្នកផងដែរ។ បើអ្នកហ៊ានសាកល្បងវិធីសាស្ត្រនេះទៅមនុស្សចម្លែក (ពួកគេអាចគិតថាអ្នកបានក្លាយទៅជាមនុស្សឆ្កួត, បែបអ្នកគិតថាគ្មានអ្វីត្រូវចែករំលែកទៅកាន់មនុស្សមិន ស្គាល់គ្នានោះទេ ប៉ុន្តែអ្នកត្រូវគិតថា នោះជាគឺអ្វីដែលមិនមែនជារឿងធំនាំឲ្យគេថាអ្នកឆ្កួតនោះទេ ព្រោះអ្វីដែលអ្នកចង់បង្ហាញគេគឺមានប្រយោជន៍ បើថាឆ្កួតគឺឆ្កួតនឹងការសរសេរប្លកចែករំលែកចំណេះដឹង មិនមែនឆ្កួតនឹងរឿងគ្មានបានការនោះទេ) ។ ដើម្បីអស់មន្ទិល ពួកគេច្បាស់ណាស់ថា នឹងចូលមើលប្លក (កំណត់ហេតុបណ្ដាញ) របស់អ្នក។
4. ការប្រើប្រាស់ហាងអ៊ីនធឺណិត
ចូលទៅហាងអ៊ីនធឺណិតផ្សេងៗគ្នា រួចព្យាយាមដូរការកំណត់ក្នុងកម្មវិធីបើកអ៊ីនធឺណិតផ្សេងៗដូចជា Firefox, Chrome Opera ជាដើម ឲ្យបើកប្លករបស់លោកអ្នកដោយស្វ័យប្រវត្តនៅពេលបើកកម្មវិធី browser ទាំងនោះ។ បើអាចដូរបានច្រើនកុំព្យូទ័ររឹតតែប្រសើរ តែកុំឲ្យម្ចាស់ហាងសង្ស័យថាអ្នកធ្វើអ្វីប្លែកៗ ដែលនាំឲ្យគេយល់ច្រឡំ។ នេះជាវិធីល្អមួយដែលបើយើងមានប្លក យើងគួរតែធ្វើបែបនេះដើម្បីឲ្យគេបានដឹងដោយមិនស្ទាក់ស្ទើរ។ នៅពេលដែលពួកគេបានបើកកម្មវិធីរុករកដោយស្វ័យប្រវត្តិ ពួកគេនឹងចូលទៅកាន់គេហទំព័រកំណត់ហេតុបណ្ដាញរបស់អ្នកភ្លាម។ ប្រសិនបើពួកគេចាប់អារម្មណ៍នោះ ប្រហែលជាគេអាចកត់ទុកមើលនៅពេលក្រោយក៏អាចថាបានដែរ។
5. ផ្សាយពាណិជ្ជកម្មក្នុងកាសែត (សារព័ត៌មាន)
ប្រសិនបើអ្នកហ៊ានចំណាយប្រាក់កាក់មួយចំនួន សម្រាប់ការផ្សព្វផ្សាយប្លករបស់អ្នក ការជ្រើសរើសការផ្សាយតាមទំព័រកាសែតអាចជាវិធីល្អ ដែលអាចឲ្យអ្នកទស្សនាប្លកអ្នក តែនេះជាវិធីមិនងាយមានអ្នកធ្វើព្រោះថា ប្លកបង្កើតឡើងមិនសូវអាចរកលុយដូចគេហទំព័រដែលគេមានគ្នាច្រើន មានអ្នកសរសេរដែលមានជំនាញ បើជាប្លកខ្មែរទៀតរឹតតែមិនងាយមានលុយថែមទៀត។ តែបើហ៊ានចុះផ្សាយតាមកាសែត គួរជ្រើសការសែតដែលមានអ្នកអានច្រើន។ គួរផ្សាយអ្វីដែលធ្វើឱ្យមានការចាប់អារម្មណ៍ដូចជា "ទាញយកគ្រប់ប្រភេទ ទាញយកសៀវភៅខ្មែរល្អៗ" ហើយកុំ ភ្លេចដាក់ URL របស់ប្លក។ បើតាមខ្ញុំដឹងកាសែត "ភ្នំពេញប៉ុស្តិ៍" គេមានឲ្យយើងផ្សាយដំណឹងខ្លីៗដោយមិនគិតលុយដែរ ដែលអាចអ្នកគួរសាកល្បងបាន។
ទាំងនេះគឺជាវិធីផ្សព្វផ្សាយមួយចំនួនដែលមិនពឹងផ្អែកលើបណ្ដាញ សង្គម ក្នុងការលើកកម្ពស់ ប្លក (កំណត់ហេតុបណ្ដាញ) របស់អ្នក ដើម្បីបង្កើនចំណូលអ្នកទស្សនាប្លករបស់អ្នក។ តែទោះជាយ៉ាងណាក៏យើងមិនអាចមើលរំលងបណ្ដាញសង្គម Facebook បានឡើយ ព្រោះវាជាទីបណ្ដុំមនុស្ស។ ប្រសិនបើលោកអ្នកមានវិធីផ្សេងៗទៀត ដែលជាផ្លូវផ្សព្វផ្សាយប្លកបាននោះ សូមចូលរួមចែករំលែក ដោយបញ្ចេញមតិខាងក្រោមនេះ រាល់មតិរបស់លោកអ្នកមានតម្លៃខ្លាំងណាស់ ក្នុងការជំរុញទឹកចិត្តអ្នកសរសេរប្លកខ្មែរយើង ឲ្យពួកគាត់មានកម្លាំងបន្តការចែករំលែកដើម្បីខ្មែរទាំងអស់គ្នា៕
ឆ្នុច CSS មានចលនាចំនួន 4 ពណ៌សម្រាប់ Blogger
ប្លកអាក្បាលធំសូមពាំនាំនូវ "ឆ្នុច" ដែលភាសាអង់គ្លេសហៅថា button (ប៊ូតុង) សម្រាប់ប្រើការក្នុងអត្ថបទ ជាពិសេសសម្រាប់ធ្វើជា ឆ្នុចទាញយកឯកសារអ្វីផ្សេងៗ។ អ្វីដែលពិសេសរបស់ឆ្នុចមួយនេះ គឺមកជាកូដ CSS និងមានផ្ទៃចលនាពងទឹករត់ចុះឡើង ដែលមានចំនួន 4 ពណ៌គឺ ផ្ទៃមេឃ, ទឹកក្រូច, បៃតង និងប្រផេះ យ៉ាងស្រស់ស្អាត។ CSS គឺជាកូដពេញនិយមប្រៀបដូចជាខោអាវរបស់ HTML យើងដាក់ឆ្នុចជា CSS ដើម្បីឲ្យល្បឿនផ្ទុក (load) ដើរធម្មតាមិនយឺត ដូចការដាក់ជារូបភាពនោះទេ។ កាលពីមុនរហូតមកដល់ឥឡូវ ដើម្បីធ្វើប៊ូតុងមានចលនា ភាគច្រើន ឬ វិធីដែលងាយស្រួល គឺយើងបង្កើតវាជាឯកសាររូបភាពមានចលនាប្រភេទ *.gif ដោយប្រើកម្មវិធីផ្សេងៗ, តែដោយសារវា (*.gif) ជារូបភាព បានជាគេមិនសូវនិយមព្រោះវាធ្វើឲ្យល្បឿនបើកមើលគេហទំព័រយឺតជាង ការដាក់ "តំណភ្ជាប់ជាអក្សរ" ឬ "CSS button" ។ ដើម្បីបានឆ្នុត CSS មកប្រើក្នុងប្លករបសលោកអ្នកសូមមើលវិធីដាក់កូដខាងក្រោមនេះ៖
ឆ្នុច CSS មានចលនា
៙ របៀបដាក់កូដឆ្នុច CSS ក្នុង temblate ប្លក៖
- កត់ត្រាចូល (Log In) ចូលគណនី Blogger របស់លោកអ្នក។
- លោកអ្នកគួរតែ បម្រុងទុក Template ប្លកលោកអ្នកសិន បង្ការក្រែងលោដាក់កូដខុស។
- ចូលទៅ Template >> Edit HTML >> Proceed (សូមមើលរូបខាងក្រោម)
- ស្វែងរកពាក្យថា ]]></b:skin> (បើចង់លឿនសូមចុច F3 ឬ Ctrl+F រួចវាយពាក្យស្វែងរកក្នុងប្រអប់ស្វែងរករបស់ Browser)។
- ចម្លងកូដ CSS button ខាងក្រោមយកទៅបិទភ្ជាប់ ពីលើពាក្យ ]]></b:skin> រួចចុចឆ្នុច Save temblate ដើម្បីចងចាំ។ (សូមមើលរូបខាងក្រោម)
កូដឆ្នុច CSS សម្រាប់ដាក់ក្នុង temblate ប្លក
.button{
font:15px Calibri, Arial, sans-serif;
text-shadow:1px 1px 0 rgba(255,255,255,0.4);
text-decoration:none !important;
white-space:nowrap;
display:inline-block;
vertical-align:baseline;
position:relative;
cursor:pointer;
padding:10px 20px;
background-repeat:no-repeat;
background-position:bottom left;
background-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9nSWd6rK-ZHZRJmt8g3-ZLTsRsXaINQnvt1vz70APiaTcHm11Dmh76ZaLg8xcKjalNK9V5N6H-2OBTv-TLH0h-v5UOIYvan6Ugk2VV5tu_WymOY1DP9wjCBVFwCVfba1_-ju8rvBgd0TN/s144/button_bg.png');
background-position:bottom left, top right, 0 0, 0 0;
background-clip:border-box;
-moz-border-radius:8px;
-webkit-border-radius:8px;
border-radius:8px;
-moz-box-shadow:0 0 1px #fff inset;
-webkit-box-shadow:0 0 1px #fff inset;
box-shadow:0 0 1px #fff inset;
-webkit-transition:background-position 1s;
-moz-transition:background-position 1s;
transition:background-position 1s;
}
.button:hover{
background-position:top left;
background-position:top left, bottom right, 0 0, 0 0;
}
.button:active{
bottom:-1px;
}
/* The three buttons sizes */
.button.big { font-size:30px;}
.button.medium { font-size:18px;}
.button.small { font-size:13px;}
/* BlueButton */
.blue.button{
color:#0f4b6d !important;
border:1px solid #84acc3 !important;
background-color: #48b5f2;
background-image: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9nSWd6rK-ZHZRJmt8g3-ZLTsRsXaINQnvt1vz70APiaTcHm11Dmh76ZaLg8xcKjalNK9V5N6H-2OBTv-TLH0h-v5UOIYvan6Ugk2VV5tu_WymOY1DP9wjCBVFwCVfba1_-ju8rvBgd0TN/s144/button_bg.png'), url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9nSWd6rK-ZHZRJmt8g3-ZLTsRsXaINQnvt1vz70APiaTcHm11Dmh76ZaLg8xcKjalNK9V5N6H-2OBTv-TLH0h-v5UOIYvan6Ugk2VV5tu_WymOY1DP9wjCBVFwCVfba1_-ju8rvBgd0TN/s144/button_bg.png'),
-moz-radial-gradient( center bottom, circle,
rgba(89,208,244,1) 0,rgba(89,208,244,0) 100px),
-moz-linear-gradient(#4fbbf7, #3faeeb);
background-image: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9nSWd6rK-ZHZRJmt8g3-ZLTsRsXaINQnvt1vz70APiaTcHm11Dmh76ZaLg8xcKjalNK9V5N6H-2OBTv-TLH0h-v5UOIYvan6Ugk2VV5tu_WymOY1DP9wjCBVFwCVfba1_-ju8rvBgd0TN/s144/button_bg.png'), url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9nSWd6rK-ZHZRJmt8g3-ZLTsRsXaINQnvt1vz70APiaTcHm11Dmh76ZaLg8xcKjalNK9V5N6H-2OBTv-TLH0h-v5UOIYvan6Ugk2VV5tu_WymOY1DP9wjCBVFwCVfba1_-ju8rvBgd0TN/s144/button_bg.png'),
-webkit-gradient( radial, 50% 100%, 0, 50% 100%, 100,
from(rgba(89,208,244,1)), to(rgba(89,208,244,0))),
-webkit-gradient(linear, 0% 0%, 0% 100%, from(#4fbbf7), to(#3faeeb));
}
.blue.button:hover{
background-color:#63c7fe;
background-image: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9nSWd6rK-ZHZRJmt8g3-ZLTsRsXaINQnvt1vz70APiaTcHm11Dmh76ZaLg8xcKjalNK9V5N6H-2OBTv-TLH0h-v5UOIYvan6Ugk2VV5tu_WymOY1DP9wjCBVFwCVfba1_-ju8rvBgd0TN/s144/button_bg.png'), url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9nSWd6rK-ZHZRJmt8g3-ZLTsRsXaINQnvt1vz70APiaTcHm11Dmh76ZaLg8xcKjalNK9V5N6H-2OBTv-TLH0h-v5UOIYvan6Ugk2VV5tu_WymOY1DP9wjCBVFwCVfba1_-ju8rvBgd0TN/s144/button_bg.png'),
-moz-radial-gradient( center bottom, circle,
rgba(109,217,250,1) 0,rgba(109,217,250,0) 100px),
-moz-linear-gradient(#63c7fe, #58bef7);
background-image: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9nSWd6rK-ZHZRJmt8g3-ZLTsRsXaINQnvt1vz70APiaTcHm11Dmh76ZaLg8xcKjalNK9V5N6H-2OBTv-TLH0h-v5UOIYvan6Ugk2VV5tu_WymOY1DP9wjCBVFwCVfba1_-ju8rvBgd0TN/s144/button_bg.png'), url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9nSWd6rK-ZHZRJmt8g3-ZLTsRsXaINQnvt1vz70APiaTcHm11Dmh76ZaLg8xcKjalNK9V5N6H-2OBTv-TLH0h-v5UOIYvan6Ugk2VV5tu_WymOY1DP9wjCBVFwCVfba1_-ju8rvBgd0TN/s144/button_bg.png'),
-webkit-gradient( radial, 50% 100%, 0, 50% 100%, 100,
from(rgba(109,217,250,1)), to(rgba(109,217,250,0))),
-webkit-gradient(linear, 0% 0%, 0% 100%, from(#63c7fe), to(#58bef7));
}
/* Green Button */
.green.button{
color:#345903 !important;
border:1px solid #96a37b !important;
background-color: #79be1e;
background-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9nSWd6rK-ZHZRJmt8g3-ZLTsRsXaINQnvt1vz70APiaTcHm11Dmh76ZaLg8xcKjalNK9V5N6H-2OBTv-TLH0h-v5UOIYvan6Ugk2VV5tu_WymOY1DP9wjCBVFwCVfba1_-ju8rvBgd0TN/s144/button_bg.png'), url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9nSWd6rK-ZHZRJmt8g3-ZLTsRsXaINQnvt1vz70APiaTcHm11Dmh76ZaLg8xcKjalNK9V5N6H-2OBTv-TLH0h-v5UOIYvan6Ugk2VV5tu_WymOY1DP9wjCBVFwCVfba1_-ju8rvBgd0TN/s144/button_bg.png'), -moz-radial-gradient(center bottom, circle, rgba(162,211,30,1) 0,rgba(162,211,30,0) 100px),-moz-linear-gradient(#82cc27, #74b317);
background-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9nSWd6rK-ZHZRJmt8g3-ZLTsRsXaINQnvt1vz70APiaTcHm11Dmh76ZaLg8xcKjalNK9V5N6H-2OBTv-TLH0h-v5UOIYvan6Ugk2VV5tu_WymOY1DP9wjCBVFwCVfba1_-ju8rvBgd0TN/s144/button_bg.png'), url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9nSWd6rK-ZHZRJmt8g3-ZLTsRsXaINQnvt1vz70APiaTcHm11Dmh76ZaLg8xcKjalNK9V5N6H-2OBTv-TLH0h-v5UOIYvan6Ugk2VV5tu_WymOY1DP9wjCBVFwCVfba1_-ju8rvBgd0TN/s144/button_bg.png'), -webkit-gradient(radial, 50% 100%, 0, 50% 100%, 100, from(rgba(162,211,30,1)), to(rgba(162,211,30,0))),-webkit-gradient(linear, 0% 0%, 0% 100%, from(#82cc27), to(#74b317));
}
.green.button:hover{
background-color:#89d228;
background-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9nSWd6rK-ZHZRJmt8g3-ZLTsRsXaINQnvt1vz70APiaTcHm11Dmh76ZaLg8xcKjalNK9V5N6H-2OBTv-TLH0h-v5UOIYvan6Ugk2VV5tu_WymOY1DP9wjCBVFwCVfba1_-ju8rvBgd0TN/s144/button_bg.png'), url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9nSWd6rK-ZHZRJmt8g3-ZLTsRsXaINQnvt1vz70APiaTcHm11Dmh76ZaLg8xcKjalNK9V5N6H-2OBTv-TLH0h-v5UOIYvan6Ugk2VV5tu_WymOY1DP9wjCBVFwCVfba1_-ju8rvBgd0TN/s144/button_bg.png'), -moz-radial-gradient(center bottom, circle, rgba(183,229,45,1) 0,rgba(183,229,45,0) 100px),-moz-linear-gradient(#90de31, #7fc01e);
background-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9nSWd6rK-ZHZRJmt8g3-ZLTsRsXaINQnvt1vz70APiaTcHm11Dmh76ZaLg8xcKjalNK9V5N6H-2OBTv-TLH0h-v5UOIYvan6Ugk2VV5tu_WymOY1DP9wjCBVFwCVfba1_-ju8rvBgd0TN/s144/button_bg.png'), url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9nSWd6rK-ZHZRJmt8g3-ZLTsRsXaINQnvt1vz70APiaTcHm11Dmh76ZaLg8xcKjalNK9V5N6H-2OBTv-TLH0h-v5UOIYvan6Ugk2VV5tu_WymOY1DP9wjCBVFwCVfba1_-ju8rvBgd0TN/s144/button_bg.png'), -webkit-gradient(radial, 50% 100%, 0, 50% 100%, 100, from(rgba(183,229,45,1)), to(rgba(183,229,45,0))),-webkit-gradient(linear, 0% 0%, 0% 100%, from(#90de31), to(#7fc01e));
}
/* Orange Button */
.orange.button{
color:#693e0a !important;
border:1px solid #bea280 !important;
background-color: #e38d27;
background-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9nSWd6rK-ZHZRJmt8g3-ZLTsRsXaINQnvt1vz70APiaTcHm11Dmh76ZaLg8xcKjalNK9V5N6H-2OBTv-TLH0h-v5UOIYvan6Ugk2VV5tu_WymOY1DP9wjCBVFwCVfba1_-ju8rvBgd0TN/s144/button_bg.png'), url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9nSWd6rK-ZHZRJmt8g3-ZLTsRsXaINQnvt1vz70APiaTcHm11Dmh76ZaLg8xcKjalNK9V5N6H-2OBTv-TLH0h-v5UOIYvan6Ugk2VV5tu_WymOY1DP9wjCBVFwCVfba1_-ju8rvBgd0TN/s144/button_bg.png'), -moz-radial-gradient(center bottom, circle, rgba(232,189,45,1) 0,rgba(232,189,45,0) 100px),-moz-linear-gradient(#f1982f, #d4821f);
background-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9nSWd6rK-ZHZRJmt8g3-ZLTsRsXaINQnvt1vz70APiaTcHm11Dmh76ZaLg8xcKjalNK9V5N6H-2OBTv-TLH0h-v5UOIYvan6Ugk2VV5tu_WymOY1DP9wjCBVFwCVfba1_-ju8rvBgd0TN/s144/button_bg.png'), url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9nSWd6rK-ZHZRJmt8g3-ZLTsRsXaINQnvt1vz70APiaTcHm11Dmh76ZaLg8xcKjalNK9V5N6H-2OBTv-TLH0h-v5UOIYvan6Ugk2VV5tu_WymOY1DP9wjCBVFwCVfba1_-ju8rvBgd0TN/s144/button_bg.png'), -webkit-gradient(radial, 50% 100%, 0, 50% 100%, 100, from(rgba(232,189,45,1)), to(rgba(232,189,45,0))),-webkit-gradient(linear, 0% 0%, 0% 100%, from(#f1982f), to(#d4821f));
}
.orange.button:hover{
background-color:#ec9732;
background-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9nSWd6rK-ZHZRJmt8g3-ZLTsRsXaINQnvt1vz70APiaTcHm11Dmh76ZaLg8xcKjalNK9V5N6H-2OBTv-TLH0h-v5UOIYvan6Ugk2VV5tu_WymOY1DP9wjCBVFwCVfba1_-ju8rvBgd0TN/s144/button_bg.png'), url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9nSWd6rK-ZHZRJmt8g3-ZLTsRsXaINQnvt1vz70APiaTcHm11Dmh76ZaLg8xcKjalNK9V5N6H-2OBTv-TLH0h-v5UOIYvan6Ugk2VV5tu_WymOY1DP9wjCBVFwCVfba1_-ju8rvBgd0TN/s144/button_bg.png'), -moz-radial-gradient(center bottom, circle, rgba(241,192,52,1) 0,rgba(241,192,52,0) 100px),-moz-linear-gradient(#f9a746, #e18f2b);
background-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9nSWd6rK-ZHZRJmt8g3-ZLTsRsXaINQnvt1vz70APiaTcHm11Dmh76ZaLg8xcKjalNK9V5N6H-2OBTv-TLH0h-v5UOIYvan6Ugk2VV5tu_WymOY1DP9wjCBVFwCVfba1_-ju8rvBgd0TN/s144/button_bg.png'), url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9nSWd6rK-ZHZRJmt8g3-ZLTsRsXaINQnvt1vz70APiaTcHm11Dmh76ZaLg8xcKjalNK9V5N6H-2OBTv-TLH0h-v5UOIYvan6Ugk2VV5tu_WymOY1DP9wjCBVFwCVfba1_-ju8rvBgd0TN/s144/button_bg.png'), -webkit-gradient(radial, 50% 100%, 0, 50% 100%, 100, from(rgba(241,192,52,1)), to(rgba(241,192,52,0))),-webkit-gradient(linear, 0% 0%, 0% 100%, from(#f9a746), to(#e18f2b));
}
/* Orange Button */
.gray.button{
color:#525252 !important;
border:1px solid #a5a5a5 !important;
background-color: #a9adb1;
background-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9nSWd6rK-ZHZRJmt8g3-ZLTsRsXaINQnvt1vz70APiaTcHm11Dmh76ZaLg8xcKjalNK9V5N6H-2OBTv-TLH0h-v5UOIYvan6Ugk2VV5tu_WymOY1DP9wjCBVFwCVfba1_-ju8rvBgd0TN/s144/button_bg.png'), url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9nSWd6rK-ZHZRJmt8g3-ZLTsRsXaINQnvt1vz70APiaTcHm11Dmh76ZaLg8xcKjalNK9V5N6H-2OBTv-TLH0h-v5UOIYvan6Ugk2VV5tu_WymOY1DP9wjCBVFwCVfba1_-ju8rvBgd0TN/s144/button_bg.png'), -moz-radial-gradient(center bottom, circle, rgba(197,199,202,1) 0,rgba(197,199,202,0) 100px),-moz-linear-gradient(#c5c7ca, #92989c);
background-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9nSWd6rK-ZHZRJmt8g3-ZLTsRsXaINQnvt1vz70APiaTcHm11Dmh76ZaLg8xcKjalNK9V5N6H-2OBTv-TLH0h-v5UOIYvan6Ugk2VV5tu_WymOY1DP9wjCBVFwCVfba1_-ju8rvBgd0TN/s144/button_bg.png'), url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9nSWd6rK-ZHZRJmt8g3-ZLTsRsXaINQnvt1vz70APiaTcHm11Dmh76ZaLg8xcKjalNK9V5N6H-2OBTv-TLH0h-v5UOIYvan6Ugk2VV5tu_WymOY1DP9wjCBVFwCVfba1_-ju8rvBgd0TN/s144/button_bg.png'), -webkit-gradient(radial, 50% 100%, 0, 50% 100%, 100, from(rgba(197,199,202,1)), to(rgba(197,199,202,0))),-webkit-gradient(linear, 0% 0%, 0% 100%, from(#c5c7ca), to(#92989c));
}
.gray.button:hover{
background-color:#b6bbc0;
background-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9nSWd6rK-ZHZRJmt8g3-ZLTsRsXaINQnvt1vz70APiaTcHm11Dmh76ZaLg8xcKjalNK9V5N6H-2OBTv-TLH0h-v5UOIYvan6Ugk2VV5tu_WymOY1DP9wjCBVFwCVfba1_-ju8rvBgd0TN/s144/button_bg.png'), url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9nSWd6rK-ZHZRJmt8g3-ZLTsRsXaINQnvt1vz70APiaTcHm11Dmh76ZaLg8xcKjalNK9V5N6H-2OBTv-TLH0h-v5UOIYvan6Ugk2VV5tu_WymOY1DP9wjCBVFwCVfba1_-ju8rvBgd0TN/s144/button_bg.png'), -moz-radial-gradient(center bottom, circle, rgba(202,205,208,1) 0,rgba(202,205,208,0) 100px),-moz-linear-gradient(#d1d3d6, #9fa5a9);
background-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9nSWd6rK-ZHZRJmt8g3-ZLTsRsXaINQnvt1vz70APiaTcHm11Dmh76ZaLg8xcKjalNK9V5N6H-2OBTv-TLH0h-v5UOIYvan6Ugk2VV5tu_WymOY1DP9wjCBVFwCVfba1_-ju8rvBgd0TN/s144/button_bg.png'), url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9nSWd6rK-ZHZRJmt8g3-ZLTsRsXaINQnvt1vz70APiaTcHm11Dmh76ZaLg8xcKjalNK9V5N6H-2OBTv-TLH0h-v5UOIYvan6Ugk2VV5tu_WymOY1DP9wjCBVFwCVfba1_-ju8rvBgd0TN/s144/button_bg.png'), -webkit-gradient(radial, 50% 100%, 0, 50% 100%, 100, from(rgba(202,205,208,1)), to(rgba(202,205,208,0))),-webkit-gradient(linear, 0% 0%, 0% 100%, from(#d1d3d6), to(#9fa5a9));
}
៙ របៀបប្រើក្នុងអត្ថបទ៖
- ចូលទៅក្នុងប្លករបស់លោកអ្នក រួចសាកបើសរសេរអត្ថបទថ្មីមួយ។
- ដោយឈរលើ HTML Edit តាប ចម្លងទម្រង់កូដឆ្នុច CSS ដែលមានពណ៌ណាមួយក្នុងចំណោម 4 ពណ៌ខាងក្រោមមក បិទភ្ជាប់ ត្រង់កន្លែងណាមួយក្នុងអត្ថបទ ដែលឈរលើ HTML Edit។
ទម្រង់កូដឆ្នុច CSS ដែលត្រូវប្រើក្នុងអត្ថបទ ឬ Widget
<a class="button big blue" href="តំណភ្ជាប់" target="_blank">ឈ្មោះតំណភ្ជាប់</a>
<a class="button big orange" href="តំណភ្ជាប់" target="_blank">ឈ្មោះតំណភ្ជាប់</a>
<a class="button big green" href="តំណភ្ជាប់" target="_blank">ឈ្មោះតំណភ្ជាប់</a>
<a class="button big gray" href="តំណភ្ជាប់" target="_blank">ឈ្មោះតំណភ្ជាប់</a>
ចំណាំ៖
- big blue : ជាពណ៌របស់ឆ្នុច CSS , មាន 4 ពណ៌ដែលអាចដូរបានគឺ
- big blue = ពណ៌ផ្ទៃមេឃ
- big orange = ពណ៌ទឹកក្រូច
- big green = ពណ៌បៃតង
- big gray = ពណ៌ប្រផេះ
- ឈ្មោះតំណភ្ជាប់ : ជាអក្សរបង្ហាញនៅក្នុង button (ឆ្នុច) ។
***លោកអ្នកក៏យកទៅប្រើក្នុង Widget ដែលអនុញ្ញាតិឲ្យប្រើកូដ ដូចជា HTML/Javascript ជាដើម។
ដោយអនុវត្តន៍តាមជំហានខាងលើរួចមើល ប្លកលោកអ្នកមើលទៅកាន់តែជំនាញ ពេញលក្ខណៈ មិនចាញ់អ្នករចនាអាជីពនោះទេ។ ប្លកអាក្បាលធំនឹងលើកយកគន្លឹះប្លកល្អៗ យកមកបកប្រែបន្ថែមទៀត កុំភ្លេចតាមដានទាំងអស់គ្នាណា៎។ ចុងក្រោយសូមអរគុណ ដែលបានចូលមើលប្លកមួយនេះ ហើយអ្វីដែលខ្ញុំចង់បានពីលោកអ្នកវិញនោះគឺ សូមជួយលើកទឹកចិត្តដោយចែករំលែកគន្លឹះនេះទៅកាន់ទីកន្លែងផ្សេង ផងបាទ ជួបគ្នាលើកក្រោយទៀត សូមសំណាងល្អ!៕
ដាក់រូបតំណាងចែករំលែកបណ្ដាញសង្គមជាស្ទីល Metro UI ខាងក្រោមអត្ថបទប្លក
តើប្លកលោកអ្នកមានប៊ូតុងចែករំលែកនៅខាងក្រោមអត្ថបទឬនៅ? ។ប្លកអាក្បាលធំធ្លាប់បានបង្ហាញពីរបៀបដាក់ប៊ូតុងចែករំលែក ពីរបី ប្រភេទរួចខ្លះមកហើយ។ ក្នុងអត្ថបទនេះនឹងប្រាប់ពីរបៀប ដាក់រូបតំណាងប៊ូតុងចែករំលែករបស់បណ្ដាញសង្គមនានាដែលមានស្ទីលជា Metro UI ដែល ជា UI ថ្មីបំផុតរបស់ Windows 8 ។ វាមានរូបតំណាងរបស់បណ្ដាញសង្គមជារាងការ៉េ មានពណ៌ផ្ទៃចំរុះ ជាមួយនឹងរូបសញ្ញាល្បីៗដូចជា ៖ Facebook, Twitter, Google+, StumbleUpon, Evernote, Blogger, Email, Yahoo! Mail និង អាចជ្រើសយកបណ្ដាញរាប់សិបបន្ថែមទៀតបាន បើសិនមិនទាន់ឃើញ។
របៀបដាក់រូបតំណាងបណ្ដាញសង្គមជាស្ទីល Metro UI ខាងក្រោមអត្ថបទប្លក៖
- កត់ត្រាចូល (Log In) ចូលគណនី Blogger របស់លោកអ្នក។
- លោកគួរតែ បម្រុងទុក Template ប្លកលោកអ្នកសិន បង្ការក្រែងលោមានហានិភ័យ។
- ចូលទៅ Template >> Edit HTML >> Proceed (សូមមើលរូបខាងក្រោម)
- ត្រូវប្រាកដថាអ្នកបានចុចធីកលើ Expend Widget Templates
- ស្វែងរកពាក្យថា </body> (បើចង់លឿនសូមចុច : F3 ឬ Ctrl+F រួចវាយ ពាក្យស្វែងរកខាងលើ ក្នុងប្រអប់ស្វែងរករបស់ Browser។
- ចម្លង script ខាងក្រោមយកទៅបិទភ្ជាប់ពីលើពាក្យ </body> ។ (សូមមើលរូបខាងក្រោម)
script របស់បណ្ដាញសង្គមស្ទីលជា Metro UI
<script type='text/javascript'>var addthis_config = {"data_track_addressbar":true};</script>
<script src='http://s7.addthis.com/js/250/addthis_widget.js#pubid=nguoiaolam' type='text/javascript'/>
- ស្វែងរកពាក្យថា <data:post.body/> (បើចង់លឿនសូមចុច : F3 ឬ Ctrl+F រួចវាយ ពាក្យស្វែងរកខាងលើ ក្នុងប្រអប់ស្វែងរករបស់ Browser។
- បើ Template ប្លករបស់អ្នកមានស្លាក <data:post.body/> ច្រើនជាងមួយ ហើយមិនដឹងថាត្រូវដាក់នៅកន្លែងនោះ សូមស្វែងរកស្លាកមួយនេះវិញ <div class='post-footer-line post-footer-line-1'/> តែបើប្លកលោកអ្នកមានដាក់បញ្ចូលកូដជាច្រើនផ្សេងៗហើយនោះ ឬ រកអត់ឃើញ សូមស្វែងរកស្លាកមួយនេះទៀត <div class='post-body entry-content'> ។
- ចម្លងកូដខាងក្រោមយកទៅបិទភ្ជាប់ពីក្រោម ពាក្យ "ណាមួយដែលអ្នកបានរកឃើញ" រួចចុចប៊ូតុង Save Template ជាការស្រេច។ (សូមមើលរូបខាងក្រោម)
កូដរូបតំណាងប៊ូតុងចែករំលែករបស់បណ្ដាញសង្គម Metro UI
<b:if cond='data:blog.pageType == "item"'>
<div class='addthis_toolbox'>
<div style='font-size: 30px;'>share this post</div>
<div class='custom_images'>
<span class='fade'>
<a class='addthis_button_facebook'><img alt='Share to Facebook' border='0' height='57' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiDm5LOZ-c4j2GwdKcYvu7H2JZ8SovK4bJVHHm_HWpRkoX9zzEhIPFqpGeU3srng2eTfnKdA2V9gNUzKjUCVBNSd6kkJve1_Wu8Ex9w6f8F9VNkNqkqzH4jN27o1jXYP1lQ3Evvy1fhWghm/s57/Facebook%2520alt%25202.png' width='57'/></a>
<a class='addthis_button_twitter'><img alt='Share to Twitter' border='0' height='57' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjVR35faDV7bbZASFUBbqBcDj3kkcw6JOizjoOoMreC1JOKNWuDWSut6z3vbBjdMb9k1u13KRrxE99s1AnEumYgM5Wn0r0KtgUpmNvw8Js36M2-ZerMJs_JJC3kvoAlcvgC54xyXxWTbFMv/s57/Twitter%2520alt%25204.png' width='57'/></a>
<a class='addthis_button_google_plusone_share'><img alt='Share to Google+' border='0' height='57' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhA3J-kXvqmm3wXMP61KZvdi2L4kc0pHNu5s08OeuE-qEn3bymWxnMqwphSQsopwJuDc22oYkLDMk3erS_A3KsWBLoLzeYl30U372tZzTKaT2CCtPza9X4VZQb__soiZU4YWeRmH7sojYwb/s57/Google%252B%2520alt%25202.png' width='57'/></a>
<a class='addthis_button_stumbleupon'><img alt='Share to Stumble Upon' border='0' height='57' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg27iKNk0JAe3r1ptqJlCe_uTUOCggftN8ys6NH1d2Zl8o8lor2FU-uxbES-GqxFLYTl78iV_zpmcpAPqpY5oa5jCdqrDDx9zj2WwAM1KPXhdGQ4Naom1erDgcK0oVbCTDpoHE8FB_7bct8/s57/StumbleUpon%2520alt.png' width='57'/></a>
<a class='addthis_button_evernote'><img alt='Share to Evernote' border='0' height='57' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgiiSGPBO3CukuOgQ_ll3Y-8AWSkw2gDhKLt_CgT3QeT2RYAZSEtM5iu9vK-1VzUXc-8IzjbtnS6ad8SGpgVbChvuwC3kuFwpRrWD34iMMcapiN5sdLcY3G-fOpdmY53fjW5d3-tbvU2mMy/s57/evernote-icon.png' width='57'/></a>
<a class='addthis_button_blogger'><img alt='Share to Blogger' border='0' height='57' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjSGJ-ouojJ7tDxDWc4xBcSnK7eajg3uP0Dj9rE6oIvUnd6BTNU_z96sqamWVJkHZGd2GlHXHpEwqaZN2Mg9ChBUOSC6le6YxM8AkEXsXjP65jiVOnJAFn-k26S2TOoqM4ZkQ-mBnST_c6l/s57/Google%2520Blogger.png' width='57'/></a>
<a class='addthis_button_email'><img alt='Share to Email' border='0' height='57' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj2Y6v9z3oKKKOV2m6hAxvnnG4w5HTkpfg4_5zslToLCGxOQHjercb1821Y_JluTk-aV7izVS0KomLIlMtdR_MHButRFpKIcCWij9ytZC_yR1kGmb5di5prpI_LzcU3q9OWSajMmx40WV98/s57/Mail%2520alt.png' width='57'/></a>
<a class='addthis_button_yahoomail'><img alt='Share to Yahoo Messenger' border='0' height='57' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhcRLBCjrv4WZRpIisrQ4I_1Kz5CVdckmu_CU8lIAUOppoK_pqFCwzh72sFLZ5cWeEENqR-6y2HdJgFAMyx0U1McmOriNacHwEMxeONddnopSgSfQM2R-FH_yEpbMEgh__UOF8J7Da1BfPW/s57/Yahoo%2521%2520alt%25201.png' width='57'/></a>
<a class='addthis_button_more'><img alt='More...' border='0' height='57' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiPNIUsc14X9xy34pnhBxZ5-invHlvuhuURAH0Qctx-OYXg0b79xDwN4631C8dwgVf8bVfvwLk1Phxi5GpPlVBopsofxARp8ze8I1-cbzDfaa9dDvyJPJEJbMlKzoZbxNadAkNffFd28STH/s57/Share%2520alt%25201.png' width='57'/></a>
</span>
</div>
</div>
</b:if>
++អ្នកអាចកែប្រែកូដដូចជា៖
<div style='font-size: 30px;'>share this post</div> : កំណត់ទំហំអក្សរគិតជាភីកសែល និងដូរពាក្យ share this post ទៅជាពាក្យខ្មែរវិញថា "ចែករំលែកអត្ថបទនេះ" ក៏បាន។
សង្ឃឹមថា បន្ទាប់ពីលោកអ្នកបានដាក់កូដ "រូបតំណាងចែករំលែកបណ្ដាញសង្គមជាស្ទីល Metro UI ខាងក្រោមអត្ថបទប្លក" រួចហើយ អ្នកទស្សនាគេប្រាកដជាចង់ជួយចែករំលែកអត្ថបទ ដែលគេពេញចិត្ត ទៅកាន់បណ្ដាញរបស់ពួកគេបានយ៉ាងងាយ។ ការដាក់ប៊ូតុងចែករំលែកគឺមានសារប្រយោជន៍ខ្លាំងណាស់ ដូចនេះម្ចាស់ប្លកទាំងឡាយមិនគួរមើលរំលងចំនុចនេះទេ៕របៀបដាក់ Google+ Badges Widget ថ្មី!កាលពីលើកមុខប្លកអាក្បាលធំធ្លាប់បង្ហាញពីរបៀបដាក់ Google+ followers ដែលជា widget បង្ហាញរូបតំណាងរបស់អ្នកចុចតាមដានគណនី Google+ របស់យើង, វាមិនខុសពី Facebook Like Box ដែលដាក់បង្ហាញអ្នកចុចចូលចិត្ត Page របស់លោកអ្នក ដែលបង្កើតនៅក្នុង Fcebook ដែរនោះទេ។ ក្នុងគន្លឹះខ្ញុំសូមបង្ហាញពីរបៀបដាក់ Google+ Badges ចេញថ្មី របស់សេវាកម្ម Google+ ដែល widget នេះធ្លាប់ចេញឲ្យប្រើក្នុង Blogger យូរហើយ តែគេទើបតែកែប្រែរូបរាងថ្មី ដោយបង្ហាញរូបតំណាងរបស់ម្ចាស់គណនី ឬ ទំព័រ ឬ ក្រុម ជាដើម។
Google+ Badges វាមិនខុសពី Facebook Like Button ដែលយើងធ្លាប់ឃើញនោះទេ តែ Google+ Badges វាមើលទៅស្អាតនិងទាន់សម័យជាង ព្រោះមានរូបតំណាង និងរូបបដា ស្អាតជាង Facebook Like Button ដែលគ្មានអ្វីសោះក្រៅពី ឆ្នុចពីខៀវមួយ, តើមានឆ្ងល់ហេតុអ្វីក៏ Facebook ល្ងង់ខាង UI ម្ល៉េះ? ខ្ញុំគិតថានេះមកពី Facebook គិតឃើញតែពីរឿងលុយពេក ខាងរូបរាងអត់សូវខ្វល់ទេ ខ្វល់តែការផ្សាយពាណិជ្ជកម្មក្នុង Facebook, ចង់អ្នកណាផ្សាយពាណិជ្ជកម្មក្លែងក្លាយបំពុលក្នុង Facebook យ៉ាងម៉េចក៏យ៉ាងម៉េចទៅ ឲ្យតែគេជាវសេវាផ្សាយពាណិជ្ជកម្មរបស់ខ្លួន។
៙ របៀបដាក់ Google+ Badges ដែលមានស្រាប់ក្នុងប្រព័ន្ធ Blogger ៖
នៅក្នុងប្រព័ន្ធ Blogger មានដាក់ឲ្យប្រើ Google+ Badges យូរហើយដែរ តែគេមិនសូវដាក់ ក៏ព្រោះតែវាមិនបង្ហាញរូបតំណាងម្ចាស់គណនីនោះ គ្មានអ្វីគួរឲ្យចាប់អារម្មណ៍ទេ គ្រាន់តែជាឆ្នុច សម្រាប់ដាក់ឲ្យគេចុចតភ្ជាប់តែប៉ុណ្ណោះ។ សូមមើលរបៀបដាក់ខាងក្រោម ៖
- តម្រូវការត្រូវមានប្រើ Google+ ដែលដាក់ឈ្មោះបំពេញព័ត៌មានឲ្យហើយស្រេច បើមិនទាន់មានសូមចូលទៅបង្កើត រួចបំពេញ និងដាក់រូបភាព ឲ្យហើយជាមុនសិន។ ចុចទីនេះចូលទៅ Google+
- កត់ត្រាចូល (Log In) ទៅក្នុងគណនី Blogger របស់អ្នក។
- ដើម្បីងាយស្រួល លោកអ្នកត្រូវភ្ជាប់ Blogger ជាមួយ Google+ របស់អ្នកឲ្យហើយសិន, ងាយស្រួលទេគ្រាន់តែចូលទៅតាប Google+ រួចចុចឆ្នុចពណ៌ខៀវ Get Started ហើយធ្វើតាមការទាមទារងាយៗ។
- សន្មតថាអ្នកបានភ្ជាប់ Blogger ជាមួយ Google+ ហើយ។
ចុចឆ្នុច Get Started រួចចុចទៅតាមការទាមទារងាយៗ
- ចូលទៅបើកយក Google+ Badges ដោយចុចទៅតាប Layout >> ចុចលើតំណអក្សរ Add a Gadget នៅទីតាំងណាមួយ (ឧទាហរណ៍សូមមើលរូបខាងក្រោម)
- នោះលោកអ្នកនឹងឃើញ Google+ Badges នៅលេចលើគេ មិនបាច់រកឯណាឆ្ងាយទេ ចុចបើកយកវាទៅនៅចាំអីទៀត។ តែបើមិនឃើញសូមស្វែងរកដោយខ្លួនឯងចុះ :D
-ដោយសារតែយើងបានភ្ជាប់ Blogger ជាមួយ Google+ រួចហើយនេះ យើងមិនបាច់ខ្វល់ទៅរក Profile ឬ Page ID យកមកបិទភ្ជាប់ទៀតទេគឺភ្ជាប់ស្រាប់ហើយ។ មានជម្រើសពីរគឺផ្ទៃពណ៌ខ្មៅ និងស , ឯទំហំប្រើដោយស្វ័យប្រវត្ត កំណត់ហើយចុច Save ។
- នៅយើងនឹងបាន Google+ Badges widget ដែលមានឆ្នុចសម្រាប់ឲ្យអ្នកប្រើ Google+ គេចុចតភ្ជាប់ជាមួយយើង ដើម្បីទទួលដំណឹងផ្សេងពីយើងតាមរយៈបណ្ដាញសង្គម G+ បានហើយ។
តែអ្វីដែលគួរឲ្យស្ដាយនោះគឺ អត់មានបង្ហាញរូបតំណាងរបស់យើងទេ វាទៅជាបង្ហាញឈ្មោះរបស់យើងជាមួយរូប Logo G+ ទៅវិញ!!!!! :D។ ដូច្នេះដើម្បីដាក់បង្ហាញរូបរបស់យើង សូមមើលរបៀបដាក់ថ្មី ខាងក្រោមនេះ ធានាថាពេញចិត្ត បើមិនពេញចិត្តទេ មិនបាច់ចុច Like ប្លកអាក្បាលធំក៏បានដែរ ហេសហេ :D។
៙ របៀបដាក់ Google+ Badges ដែលមានរូបតំណាង និងជម្រើសជាច្រើនទៀត ៖
របៀបដាក់ Google+ Badges ដែលមានស្រាប់ក្នុង Blogger គឺបានបញ្ចប់ហើយ។ ឥឡូវមកមើលពីរបៀបដាក់ Google+ Badges ថ្មី! ចេញពីគេហទំព័រ Google Developers ម្ដងវិញ ដែលមានរូបរាងថ្មីគួរឲ្យចង់ដាក់។
- ចូលទៅគេហទំព័រ Google Developers ត្រង់ផ្នែក Google+ Badge ចុចទីនេះ ។ នោះលោកអ្នកនឹងបានឃើញពីកន្លែងកំណត់មុខងារ Google+ Badge យ៉ាងងាយស្រួល (សម្រាប់អ្នកធម្មតា) និងការពន្យល់ពីលក្ខណៈបន្ថែមទៀត (សម្រាប់អ្នកជំនាញ)។
-មុខងារកំណត់ Google+ Badge សម្រាប់អ្នកប្រើធម្មតា ៖
- Google+ user : សម្រាប់ជ្រើសយកប្រភេទផ្ទាល់ខ្លួន, ទំព័រ និងក្រុម ដែលអ្នកបានបង្កើត។
- Features : មានពីរជម្រើស Icon (បង្ហាញត្រឹមឈ្មោះនិង Logo របស់ G+) និងមួយទៀត Badge បង្ហាញជាកាតមានរូប។
- Layout : ជាលក្ខណៈបញ្ឈរ ឬ ផ្ដេក ។
- Width : កំណត់ទំហំទទឹងរបស់ Google+ Badge។
- Color theme : ផ្ទៃពណ៌ស ឬផ្ទៃពណ៌ខ្មៅ។
- Cover Photo : រូបភាពរបស់ក្រប។
- tagline : តំណរបស់គណនី ផ្ទាល់ខ្លួន, ទំព័រ និងក្រុម។
- Language : ជ្រើសរើសភាសា (មានភាសាជាច្រើនតែអត់ទាន់មានជាភាសាខ្មែរទេ)។
- ចូលទៅប្លករបស់យើងវិញ ចុចលើតាប Layout >> ចុចលើតំណអក្សរ Add a Gadget នៅទីតាំងណាមួយ (ឧទាហរណ៍សូមមើលរូបខាងក្រោម)
- រមូរចុះ (scroll down) រកមើល gadget ដែលមានឈ្មោះថា HTML/JavaScript រួចលើវាដើម្បីបើក (មើលរូបខាងក្រោមនេះ)
-បិទភ្ជាប់កូដ "Google+ Badges" ដែលយើងបានចម្លងខាងលើមុននោះ ចូលក្នុង HTML/JavaScript Gadget ដោយដាក់ឈ្មោះ ឬមិនបាច់ដាក់ឈ្មោះក៏បាន រួចចុចប៊ូតុង Save ។ សូមមើលរូបខាងក្រោម ៖
- នោះលោកអ្នកនឹងទទួលបានលទ្ធផលដូចខាងក្រោមនេះ គឺស្អាត និងទាន់សម័យ ៖
ប្រភេទបញ្ឈរនិងមាន Cover
ប្រភេទផ្ដេកមិនអាចដាក់ Cover បានទេ
បន្ថែម : តើធ្វើយ៉ាងម៉េចទើបដឹងប្រវែងទទឹងនៃទីតាំង Sidebar (របាចំហៀង) ឬ Footer (របាបាត)? ចម្លើយ ៖ វិធីដ៏លឿននិងមិនចាំបាច់ប្រើកម្មវិធីច្រើន ត្រឹមមាន Firefox ជាការស្រេច ៖កាលពីមុនខ្ញុំចង់ដាក់វាដែរអត់មានរូប ហើយក៏ធ្លាប់មានគេហទំព័របរទេសគេខំប្រឹងកែច្នៃដាក់បង្ហាញជារូប តំណាង តែវាមានរបៀបធ្វើរញ៉េរញ៉ៃពេក តែឥឡូវ Google មានអភិវឌ្ឍន៍ឲ្យវាបានស្អាត និងទាក់ទាញ គួរឲ្យចង់ប្រើ។ ជួបគ្នានៅគន្លឹះប្លកលើកក្រោយទៀត អរគុណដែលមានមើល៕
- ចុចលើឆ្នុច Firefox >> អ្នកអភិវឌ្ឍន៍បណ្ដាញ
- ចុចលើ កម្មវិធីពិនិត្យរចនាប័ទ្ម និង DOM , ពេលនោះយើងអាចព្រួញកណ្ដុរទៅស្ទុងលើតំបន់ដែលជាគែមសាច់អត្ថបទ ប្លក ដែលមានខ្សែចុចៗពណ៌ប្រផេះជាសំគាល់។
- រួចចុចលើ តាបគំរូប្រអប់ នោះអ្នកនឹងឃើញលេខបញ្ជាក់ពីចំនួនទទឹងនិងកំពស់របស់ទីតាំងដែល យើងចុចស្ទុងខាងលើ។ សូមមើលរូបខាងក្រោម
ដាក់ធាតុក្រាហ្វិក Wikipedia សម្រាប់ប្លក
ក្នុងគន្លឹះនេះយើងនឹងធ្វើការដាក់ធាតុក្រាហ្វិក (widget) របស់ Wikipedia សម្រាប់ Blogger អនុញ្ញាតឲ្យអ្នកចូលទស្សនាប្លកមានលទ្ធភាពស្វែងរកពាក្យបច្ចេកទេស ឬប្រវត្តិអ្វីមួយបានដោយផ្ទាល់លើកប្លករបស់យើងតែម្ដង។ តែមុននឹងបង្ហាញពីរបៀបដាក់ តើលោកអ្នកស្គាល់ Wikipedia ជាអ្វីដែលឬទេ?
Wikipedia គឺជាគេហទំព័រ សព្វវចនាធិប្បាយសេរី (The Free Encyclopedia) រៀបរាប់និងកត់ត្រាទុកអ្វីគ្រប់យ៉ាងដែលកើតមាននៅលើលោកយើងនេះ ដោយសេរី មិនគិតថ្លៃ។ អ្នកណាក៏អាចសរសេរអត្ថបទ ឬកែប្រែបន្ថែមបានដែរ ហើយឥឡូវនេះ Wikipedia ក៏មានអត្ថបទជាភាសាខ្មែរ ផងដែរ ដែលបានមកពីការស្ម័គ្រចិត្តចូលរួមសរសេររបស់បងប្អូនខ្មែរយើង ដូច្នេះបើលោកអ្នកមានឯកសារជាភាសាខ្មែរ អ្នកគួរតែយកទៅទុកក្នុង Wikipedia ចុះ ដើម្បីឲ្យបរិមាណភាសាខ្មែរមានចំនួនកើនឡើង។
ដោយសារ Wikipedia ជាគេហទំព័រស្វែងរកប្រវត្តិ បង្ហាញព័ត៌មាន ដែលប្រើដោយសេរី និងធំជាងគេបំផុតនោះ ទើបក្រុមការងារ Blogger បានបង្កើតធាតុក្រាហ្វិក Wikipedia ដើម្បីឲ្យអ្នកប្រើ Blogger អាចដាក់នៅប្លកងាយស្រួលស្វែងរកទាន់ចិត្ត :D។ សូមមើលពីរបៀបដាក់ធម្មតាៗដូចខាងក្រោម ៖
៙ របៀបដាក់ធាតុក្រាហ្វិក Wikipedia សម្រាប់ប្លក ៚
ដោយសារតែធាតុក្រាហ្វិក Wikipedia ទើបតែមានក្នុងប្រព័ន្ធ Blogger ស្រាប់នោះ ដូច្នេះមិនមានជាកូដអីទេ គ្រាន់តែចូលទៅបើកប្រើជាការស្រេច សូមមើល ៖
- កត់ត្រាចូលក្នុង (log in) គណនី Blogger របស់អ្នក និងចូលទីកាន់កាប៊ីនបញ្ជា។
- ចូលទៅ Layout >> ចុចលើតំណអក្សរ Add a Gadget នៅទីតាំងណាមួយ (ឧទាហរណ៍សូមមើលរូបខាងក្រោម)
- ចុចលើតាប More Gadgets នោះលោកអ្នកនឹងឃើញ Wikipedia នៅលើគេ តែបើមិនឃើញទេសូមវាយពាក្យស្វែងរកថា Wikipedia , ចុចលើកវាដើម្បីបើកយកមកប្រើ ។
- នៅក្នុង Wikipedia Widget គ្មានអីឲហយយើងកំណត់ទេ គ្រាន់តែអាចឲ្យយើងដូរឈ្មោះតែប៉ុណ្ណោះ ដូច្នេះអ្នកអាចដូរឈ្មោះទៅតាមការពេញចិត្តរបស់អ្នកបាន ឬទុកនៅដដែល។
- កំណត់រួចចុចឆ្នុច Save ដើម្បីបញ្ចប់, ចូលដល់ផ្ទៃ Layout វិញ អ្នកគួរចាប់ទាញ Widget យកទៅដាក់ទៅទីតាំងណាមួយដែលនៅលើគេ។
សំគាល់ : ប្លកអាក្បាលធំ បានសាកវាយពាក្យជាភាសាខ្មែរ តែ Wikipedia Widget មិនស្គាល់ ឬមិនដំណើការស្វែងរកទេ ដោយគ្រាន់តែចេញអក្សរបញ្ជាក់ថា "No results found." គឺរកមិនឃើញ នេះជាកំហុសបច្ចេកទេសដែលអ្នកបង្កើត Widget នេះគួរតែកែខៃ សង្ឃឹមថាវានឹងស្គាល់អក្សរខ្មែរនៅពេលក្រោយ។
លទ្ធផលស្វែងរកតាម Wikipedia Widget
ដាក់ធាតុក្រាហ្វិករាប់ចំនួនប្រទេសនិងអ្នកទស្សនាប្លករបស់ Supercounters
លោកអ្នកខ្លះធ្លាប់ស្គាល់ Flag counter រួចមកហើយ ដែលជាសេវាកម្មអាចឲ្យយើងដាក់ Widget (ធាតុក្រាហ្វិក) សម្រាប់បង្ហាញចំនួនអ្នកចូលទស្សនាប្លកគិតទៅតាមប្រទេស ដែលមានជារូបទង់ជាតិងាយស្រួលមើល តែមិនអាចបង្ហាញចំនួនអ្នកចូលមើលគិតជា ថ្ងៃ ខែ និង សរុប បាននោះទេ។ ប្លកអាក្បាលធំ សូមបង្ហាញជូនពីរបៀបដាក់ធាតុក្រាហ្វិករបស់សេវាកម្ម Supercounters ដែលមានលក្ខណៈស្រដៀងនឹង Flag counter ដែរតែមានសមត្ថភាពអាចបង្ហាញ ចំនួនមើលប្រចាំថ្ងៃ ខែ និង សរុបបានទៀតផង។ សូមមើលរបៀបដាក់ ខាងក្រោមនេះ៖
៙ ប្រៀបធៀប Flag counter ជាមួយ Supercounters៖
Flag counterSupercounters- ត្រូវចុះឈ្មោះទើបអាចប្រើបាន- បង្ហាញចំនួនអ្នកមើលបានតែតាមប្រទេស- គ្មានការទាមទារឲ្យចុះឈ្មោះ- បង្ហាញចំនួនអ្នកមើលតាមប្រទេស- បង្ហាញអ្នកមើលប្រចាំថ្ងៃ ខែ និងសរុប
៙ ការកំណត់ Supercounters ៖
- ចូលទៅកាន់ គេហទំព័រ Supercounters ។ Supercounters មានសេវាកម្មជាច្រើន ដែលលោកអ្នកគួរប្រើ តែខ្ញុំសូមមើលយកតែ Flag Count របស់ Supercounters យកមកបង្ហាញជូនមួយតែប៉ុណ្ណោះ ចំពោះ Widget ផ្សេងៗទៀតខ្ញុំជឿថា លោកអ្នកអាចអនុវត្តន៍បានដោយខ្លួនឯង។
- ចុចយក Flag Counter ដើម្បីកំណត់ (សូមមើលរូបខាងក្រោម)
- នៅក្នុង Flag counter Widget របស់ Supercounters មានការកំណត់ដូចជា ៖
- Maximum Flags to Show : ចំនួនបង្ហាញរូបទង់ជាតិរបស់ប្រទេសនានា។
- Columns of Flags : ចំនួនជួរ ដែលត្រូវបង្ហាញរូបទង់ជាតិ។
- Show Country Codes : បង្ហាញកូដអក្សរដំណាងប្រទេស (គួរតែជ្រើស)។
- Show Statistics : បង្ហាញចំនួនអ្នកមើលប្លក គិតជា today, month និង total (នេះជាចំណុចពិសេសដែល Supercounters មាន ដូចនេះត្រូវតែជ្រើសយក)។
- Text color : ពណ៌របស់អក្សរ (គិតជាតម្លៃ 6 ខ្ទង់)។
- Background color : ពណ៌ផ្ទៃរបស់ Widget (គិតជាតម្លៃ 6 ខ្ទង់)។
- Border color : ពណ៌ស៊ុមរបស់ Widget (គិតជាតម្លៃ 6 ខ្ទង់)។
- ប៊ូតុង Reset : ជាប៊ូតុងសម្រាប់មើលសាកល្បង និង ត្រឡប់មកលំនាំដើមវិញ។
- ប៊ូតុង Submit : ចុចដើម្បីយកកូដ ដែលលោកអ្នកកំណត់រួច។

ចម្លងកូដទុកសិន
៙ របៀបដាក់ Supercounters ចូលប្លក ៖
- កត់ត្រាចូល (Log In) គណនី Blogger របស់លោកអ្នក។
- ចូលទៅ Layout >> ចុច Add s Gadget ។
- រមូលចុះ (Scroll) រកមើល gadget ដែលមានឈ្មោះថា HTML/JavaScript រួចលើវាដើម្បីបើក (មើលរូបខាងក្រោមនេះ)
- បិទភ្ជាប់កូដ Supercounters Widget ដែលអ្នកចម្លងទុកខាងលើរួចនោះ យកមកដាក់ រួចចុច Save ជាការស្រេច។
- ចូលដល់ផ្ទាំង Layout វិញ លោកអ្នកអាចចាប់ទាញ Supercounters Widget យកទៅដាក់នៅទីតាំងណាដែលលោកអ្នកពេញចិត្ត។
ដាក់អត្ថបទទាក់ទង (Related Posts) របស់ nRelate ខាងក្រោមអត្ថបទប្លក
nRelate គឺជាគេហទំព័រផ្ដល់សេវាកម្មដាក់ Related Posts ដោយមិនគិតប្រាក់ ដែលជាភាសាខ្មែរហៅថា "អត្ថបទទាក់ទង"។ គេតែងតែដាក់វាអោយបង្ហាញនៅខាងក្រោមអត្ថបទប្លក ដែលមានជាអក្សរចំណងជើងរបស់អត្ថបទសុទ្ធ ឬក៏ មានកូនរូបបង្ហាញអមជាមួយចំណងជើងបានផងដែរ។ ដំណើរការរបស់សេវាកម្ម nRelate គឺមានភាពងាយស្រួលបញ្ចូល និងលុបវិញ ជាពិសេសនៅពេលកែប្រែរូបរាងរបស់ Related Posts មានភាពងាយស្រួលនិងមិនប៉ះពាល់ដល់ Template Blogger។ nRelate មានជម្រើសជាច្រើនជាងសេវាកម្មគេហទំព័រដទៃទៀត សម្រាប់អោយលោកអ្នកកែប្រែរូបរាង។
nRelate Related Posts
ជំហានទីមួយ : អ្នកត្រូវកត់ត្រាចូល (Log In) ក្នុងគណនី Blogger របស់លោកអ្នកអោយហើយមុនសិន។
ជំហានទីពីរ : ចូលទៅកាន់គេហទំព័រ nRelate រួចចុចលើ create an account ដើម្បីចុះឈ្មោះ ។
- នោះលោកអ្នកនឹងចូលដល់ទំព័រចុះឈ្មោះ ដូចខាងក្រោម៖
Account Details:
- Usermane : ដាក់ឈ្មោះអ្នកប្រើ (ត្រូវដាក់ជាភាសាអង់គ្លេសជាអក្សរតូចសុទ្ធ)
- Email Address : អាសយដ្ឋាន Email របស់អ្នក (ត្រូវដាក់)
- Choose និង Confire Password : ដាក់លេងសម្ងាត់
- CAPTCHA Code : កូដបន្សំសូមមើលរូបខាងលើ (ត្រូវដាក់)
Profile Details:
- Name : ត្រូវដាក់អោយដូច Username ដើម្បីងាយស្រួលចំណាំ
- Domain : ដាក់អាសយដ្ឋានប្លករបស់លោកអ្នក
រួចរាល់អស់ហើយសូមចុច Complete Sign Up ->
- សូមមើលទៅមើលក្នុងគណនី Email ដែលអ្នកប្រើពេលចុះឈ្មោះ រួចចុចលើតំណដែល nRelate បានផ្ញើមកដើម្បីបញ្ជាក់ទទួលស្គាល់។ សូមមើលរូបខាងក្រោម
- បញ្ជាក់រួចសូមកត់ត្រាចូល (Log In) គណនី nRelate។
- ចុចលើម៉ឺនុយ Install ជ្រើសយក Blogger បើអ្នកប្រើ Blogger។ សូមមើលរូបខាងក្រោម
- ចូលដល់កន្លែងជ្រើសរើសអោយបង្ហាញនៅទីតាំងណាមួយដូចជា៖
- Posts Only : បង្ហាញតែខាងក្រោមអត្ថបទ។
- Posts and Homepage : អោយបង្ហាញនៅខាងក្រោមអត្ថបទ និង នៅទំព័រមុខថែមទៀត។
- All Blog sections : គ្រប់ទីកន្លែងទាំងអស់ ដូចជា ទំព័រមុខ, ប្រកាស, ស្វែងរក, ប័ណ្ណសារ ជាដើម។
**ខ្ញុំសូមអោយអ្នកជ្រើស Posts Only រួចចុច Continue ដើម្បីបង្ហាញត្រឹមពេលបើកមើលប្រកាសពេញបានឃើញ។
- ចុច Add to Blogger ដើម្បីដាក់ Gadget។
-ចូលដល់ផ្ទាំង Add Page Element របស់ Blogger ត្រូវចុច Add Widget ដើម្បីដាក់ចូលប្លក។
- ចូលដល់ផ្ទាំងគ្រប់គ្រង Layout អ្នកត្រូវចាប់ទាញយកទៅដាក់នៅក្រោម Blog Posts។ សូមមើលរូបខាងក្រោម
ចប់ដំណើរការចុះឈ្មោះ និងដាក់ Gadget។
ជំហានទីបី : អ្នកត្រូវចូលទៅ nRelate ដើម្បីរៀបចំការកំណត់បង្ហាញរបស់ Related Posts ដោយចុចលើ Manage Setting >> Blogger។
- នោះលើកអ្នកនឹងចូលដល់ផ្ទាំងកំណត់ផ្សេងៗ៖
Main settings
- Would you like to display thumbnails with text, or text only: មានពីរជម្រើស អោយបង្ហាញតែអក្សរសុទ្ធ ឬមានរូបមកជាមួយ។
- Please choose a thumbnail size : បើសិនអ្នកជ្រើសយកជំរើសមានរូប នោះអ្នកនឹងអាចកំណត់ទំហំរូបបាន ដូចជា : 80px ទៅដល់ 150px.
- Please provide a link to your default image : បើ សិនអត្ថបទក្នុងប្លកអ្នកណាមួយអត់មានរូបទេអ្នកអាចកំណត់រូបអោយ អត្ថបទដែលគ្មានរូបបានដោយប្រើ URL ។ (មិនបាច់កំណត់ទេ)
- Styles : ជ្រើសរើសម៉ូដសម្រាប់បង្ហាញ មានដូចជា សូមចុចទៅនេះ។
- Please enter a title for the related content box : ដាក់ចំណងជើង gadget ឧទាហរណ៍ "អត្ថបទដទៃទៀត ៖"។
- Maximum number of related posts to display from this site : ចំនួនបង្ហាញចំណងជើងប្រកាស។
- How relevant do you want the results to be? : មិនបាច់ខ្វល់ ទុកនៅដដែល។
- How deep into your archive would you like to go for related posts? : កំណត់ប័ណ្ណសារអោយ Related Posts ។ ទុកនៅដដែល
- Show post title? : បើអ្នកកំណត់អោយបង្ហាញរូប ដូចនេះតើអ្នកកំណត់អោយបង្ហាញចំណងជើងដែរទេ។ (ត្រូវតែបង្ហាញ)
- Maximum number of characters for title? : កំណត់ចំនួនតួអក្សរចំណងជើង
- Show post excerpt? : បង្ហាញសេចក្ដីដកស្រង់។ (មិនបាច់ទេ)
- Maximum number of words for post excerpt? : បើបង្ហាញសេចក្ដីដកស្រង់ តើចង់អោយបង្ហាញចំនួនប៉ុន្មានតួអក្សរ។
Layout Settings
- Would you like to display ads? : ត្រង់នេះគឺទាក់ទងអំពីការផ្សាយពាណិជ្ជកម្ម សូមដោះធីកចេញ។
- How many ad spaces do you wish to show?: ទុកនៅដដែល
- Where would you like to place the ads? ទុកនៅដដែល
- Please enter your paypal email : ទុកនៅដដែល
Reset Setting to Defauft
- Would you like to restore to defaults upon reactivation? : បើចង់វិញទៅលំនាំដើមដូចមុនដំបូងវិញសូមធីក។
ចុច Save ដើម្បីបញ្ជាក់ការកំណត់។ សូមអ្នកកុំទាន់អាលបិទផ្ទាំងកំណត់ nRelate អី!! សូមចូលទៅ Refresh អត្ថបទណាមួយក្នុងប្លករបស់លោកអ្នកដើម្បីមើលលទ្ធផលសិន។ បើលទ្ធផលសមដូចបំណងហើយ សឹមចាកចេញពីគេហទំព័រ nRelate។
សង្ខេបអំពី nRelate :
- Log In ចូល Blogger របស់អ្នក
- ចុះឈ្មោះ និងដាក់ gadget ក្នុងប្លក
- កំណត់រូបរាង Related Posts ក្នុងគេហទំព័រ nRelate។ ដោយរាល់ពេលកែប្រែអ្នកត្រូវ Refresh ប្លកទើបអាចមើលលទ្ធផលដែលបានកែ។
សរុបមកការដាក់ Related Posts ដោយប្រើសេវាកម្មរបស់ nRelate គឺងាយស្រួលកែប្រែនៅពេលក្រោម និងអាលុបចេញវិញយ៉ាងងាយ។ សង្ឃឹមថាការរៀបរាប់របស់ខ្ញុំ អាចធ្វើអោយអ្នកយល់ និងធ្វើតាមបាន។ បើមានចម្ងល់ត្រង់ណាសូមសួរមកចុះ៕
បន្ថែម Random Posts Widget ទៅក្នុង blogger
នៅក្នុងមេរៀននេះខ្ញុំសូមបង្ហាញមិត្តភ័ក្រទាំងអស់គ្នា អំពីររបៀបដាក់ Random Post ទៅក្នុងប្លុក។ Random Post គឺជាការជ្រើសយកអត្ថបទផ្សាយមកបង្ហាញ លក្ខណៈ Random (ការជ្រើសយកដោយព្រាវៗ មិនព្រាង)។ ការប្រើប្រាស់ Random Post គឺមានអត្ថប្រយោជន៍ និងគួរអោយចាប់អារម្មណ៍ណាស់ ព្រោះថាចំណងជើងរបស់អត្ថបទផ្សាយហ្នឹងមិនដដែលៗ គឺមានការផ្លាស់ប្តូរ រាល់ពេល Refresh ម្តងៗ។
សូមមើលពីរបៀប បន្ថែម Random Post ដូចខាងក្រោម៖
1. ចុចលើប៊ូតុងខាងក្រោម
ចូលទៅកាន់គណនី Blogger របស់លោកអ្នក។
2. ជ្រើសរើស ឈ្មោះប្លុក បន្ទាប់មក ចុចប៊ូតុង Configure gadget។

3. ធ្វើការកំណត់ជម្រើសរបស់ Random Post Widget បន្ទាប់មកចុចប៊ូតុង Save ដើម្បីរក្សាទុក។
លុប ប្រអប់ Showing Posts With Label ក្នុង Blogger
នៅក្នុងមេរៀននេះខ្ញុំនឹងបង្ហាញអត្ថមួយ ស្តីអំពីការលុបប្រអប់ Showing posts with label posts ចេញពី Blogger. “Showing posts with label” បង្ហាញឡើង រាល់ពេលដែលយើងចុចលើតំណភ្ជាប់ទៅកាន់ Label ណាមួយ។

សូមមើលពីរបៀបលុបដូចខាងក្រោម៖
ជំហានទី ១.
ប្រសិនបើលោកអ្នកប្រើប្រាស់ Blogger ចាស់ សូមចូលទៅកាន់ (សូមធ្វើការចំលងកូដចាស់ទុក មុនពេលធ្វើការកែប្រែ)
- Dashboard >> Design >> Edit HTML >> សូមធីកត្រង់ឃ្លា Expand Widget Template។
- Dashboard >> Template >> Edit HTML >> Proceed >> សូមធីកត្រង់ឃ្លា Expand Widget Template។
<b:includable id=’status-message’>
ជំហានទី ៣. លុបកូខខាងលើចោល ហើយដាក់កូខខាងក្រោមនេះជំនួសវិញ។
<b:if cond=’data:navMessage’>
<div class=’status-msg-wrap’>
<div class=’status-msg-body’>
<data:navMessage/>
</div>
<div class=’status-msg-border’>
<div class=’status-msg-bg’>
<div class=’status-msg-hidden’><data:navMessage/></div>
</div>
</div>
</div>
<div style=’clear: both;’/>
</b:if>
</b:includable>
<b:includable id=’status-message’>
ជំហានទី៤. ចុចប៊ូតុង Save Template ដើម្បីរក្សាទុកការកែប្រែ។
<b:if cond=’data:navMessage’>
<div>
</div>
<div style=’clear: both;’/>
</b:if>
</b:includable>
របៀបប្តូរ Post A Comment ជាមួយនឹងរូបភាព
នៅក្នុងមេរៀននេះ ខ្ញុំនឹងបង្ហាញអ្នក ពីរបៀបដាក់រូបភាព ជំនួសពាក្យ Post A Comment នៅក្នុង blogger។

សូមមើលពីរបៀបដាក់រូបភាព ជំនួសដូចខាងក្រោម៖
ជំហានទី១ . ចូលទៅកាន់គណនី Blogger របស់លោកអ្នក >> Blogger Dashboard >> Template >> Edit HTML >> Process ។
ជំហានទី២ . សូមធីក ត្រង់ឃ្លា “Expand Widget Templates” ។
Step 3. ឡូវហ្នឹងចុច (CTRL + F) ដើម្បីស្វែងរកឃ្លា ណាមួយ។
ទី១ រកឃ្លា <data:postCommentMsg/>
<a expr:href=’data:post.addCommentUrl’ expr:onclick=’data:post.addCommentOnclick’> <data:postCommentMsg/></a>
ទី២ រកឃ្លា <data:postCommentMsg/>
<h4 id=’comment-post-message’><data:postCommentMsg/></h4>
ជំហានទី៤ . ជំនួសឃ្លា ទាំងនោះ<data:postCommentMsg/> ជាមួយនឹងកូដរូបភាពខាងក្រោមដែលអ្នកពេញចិត្ត។

<img src=”http://latphorl.files.wordpress.com/2012/12/leaveacomment.png?w=286″ />

<img src=”http://latphorl.files.wordpress.com/2012/12/postacommentblogger.png?w=286″ />

<img src=”http://latphorl.files.wordpress.com/2012/12/animatedcommentarrow.gif?w=160″ />

<img src=”http://latphorl.files.wordpress.com/2012/12/leaveacomment2.png?w=160″ />

<img src=”http://latphorl.files.wordpress.com/2012/12/comment.gif?w=226″ />
អ្នកទាំងអស់គ្នាក៏អាចយករូបភាពណាមួយរបស់លោកអ្នក ក៏បានដែរ ដោយគ្រាន់តែ ផ្ទុករូបឡើង (Upload) ទៅក្នុង Blogger ហើយចម្លងកូដជំនួសឃ្លា <data:postCommentMsg/> គឺរួចស្រេច។
ជំហានទី ៥. ចុចប៊ូតុង Save Template ដើម្បីរក្សាទុក។
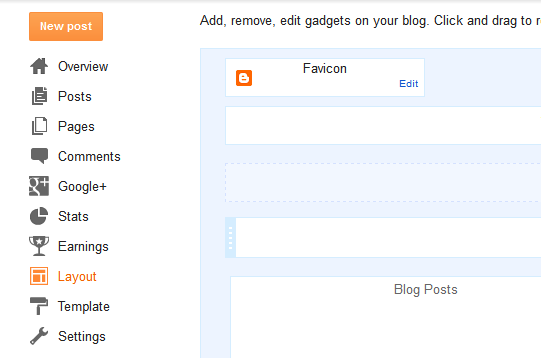
របៀបដាក់រូបតំណាង នៅក្នុង blogger
នៅក្នុងមេរៀននេះ ខ្ញុំសូមបង្ហាញលោកអ្នក ពីរបៀបដាក់រូបតូច ដែលគេហៅថា Favicon មកពីពាក្យថា (Favorites Icon)។ Favicon គឺជារូបតំណាងតូចមួយ ដែលមានខ្នាត 16px x 16px ប៉ុណ្ណោះ ដែលលោកអ្នកនឹងបានឃើញ វានៅក្នុងរបាអាស័យដ្ឋាន និភ្ជាប់ជាមួយឈ្មោះវែបសាយរបស់លោកអ្នក សូមមើលរូបខាងក្រោម។
 ការមានរូបតំណាងផ្ទាល់ខ្លួនគឺជាភាពទាក់ទាញមួយ ស្រាប់អ្នក ក៏ដូចជាអ្នកចូលទស្សនាទំព័ររបស់លោកអ្នក ។ បច្ចុប្បន្នអ្នកប្រើប្រាស់ ប្លុកអាចមានរូបតំណាង ឬ Favicon ផ្ទាល់ខ្លួនជាមួយនឹងរូបស្អាតៗ ដាក់នៅជ្រុងមួយនៃគេហទំព័ររបស់លោកអ្នក។
ការមានរូបតំណាងផ្ទាល់ខ្លួនគឺជាភាពទាក់ទាញមួយ ស្រាប់អ្នក ក៏ដូចជាអ្នកចូលទស្សនាទំព័ររបស់លោកអ្នក ។ បច្ចុប្បន្នអ្នកប្រើប្រាស់ ប្លុកអាចមានរូបតំណាង ឬ Favicon ផ្ទាល់ខ្លួនជាមួយនឹងរូបស្អាតៗ ដាក់នៅជ្រុងមួយនៃគេហទំព័ររបស់លោកអ្នក។
កាលពីមុនខ្ញុំបានព្យាយាម ចូលទៅដាក់ តាមរយៈ >> Dashboard >> Layout

បន្ទាប់មក ចុច Edit តែវាមិនងាយក្នុងការប្តូរនោះទេ។
ពេលនេះខ្ញុំសូមបង្ហាញវិធីងាយៗ ដូចខាងក្រោម ៖ ជំហានទី១. ចូលទៅកាន់គណនីរបស់លោកអ្នក >> Dashboard >> Template >> Edit HTML (>> Process) ។
ជំហានទី២. សូមធីកនៅត្រង់ “Expand widget templates” ដើម្បីពន្លាតទាំងអស់។
ជំហានទី៣. សូមចុច (CTRL + F) ដើម្បីស្វែងរកឃ្លា ៖ <b:skin>
ជំហានទី៤. ចម្លងកូដខាងក្រោមនេះដាក់ ពីលើ <b:skin> ។
<link href=”your-favicon-links-goes-here” rel=”icon” type=”image/gif”/>
ចម្លងអាស័យដ្ឋាន រូបភាពរបស់លោកអ្នក ជំនួសលើ ឃ្លា your-favicon-links-goes-here ។ លោកអ្នកអាចដាក់រូបភាពមានចលនា ឬក៏គ្មានចលនាក៏បានដែរ។
ប្រសិនបើមិនទាន់មាន តំណរូបភាព សូមចុចទីនេះ tinypic ។ http://Tinypic.com អនុញ្ញាតអោយលោកអ្នក ផ្ទុករូបភាព ឡើងដោយឥតគិតថ្លៃ។ អានបន្តរ របៀប ផ្ទុករូបភាពឡើងលើអ៊ីនធើណេត ។
ជំហានទី៥. ចុចប៊ុតុង Save Template ។
ដាក់ Emoticons ក្នុង Blogger Comment
នៅក្នុងមេរៀននេះ ខ្ញុំនឹងបង្ហាញអ្នកពីរបៀបដាក់ (Emoticon) រូបតំណាងទឹកចិត្ត ទៅក្នុងប្លុក Blogspot របស់លោកអ្នក សម្រាប់ប្រើនៅពេល Comment។ ប៉ុន្តែជាដំបូង មុនពេលដែលដំឡើង រូបតំណាងទឹកចិត្តក្នុងប្លុក អ្នកត្រូវលុប Blogger’s Threaded Comment ជាមុនសិន។ របៀបលុប threaded comments ចេញពីប្លុក.
សូមមើលពីរបៀប ដាក់ Emoticon ដូចខាងក្រោម៖
ជំហានទី១ . ចូលទៅកាន់គណនី Blogger >> Template >> Edit HTML ( >> Process) ។
សូមធ្វើការ ចម្លងកូដវាទុក មុនពេលយើងធ្វើការបន្ថែម ឬកែប្រែផ្សេងៗ។
ជំហានទី២ . ចុច (CTRL + F) ដើម្បីស្វែងរក៖
</body>
ចម្លងកូដខាងក្រោមនេះ ទៅដាក់ពីលើ </body>
<!–kolobok-smileys–>
ជំហានទី៣. រកកូដខាងក្រោមនេះ
<script src=’http://helplogger.googlecode.com/svn/trunk/%5Bhelplogger.blogspot.com%5Dsmileys.js’ type=’text/javascript’/><noscript><a href=’http://helplogger.blogspot.com/2012/04/how-to-add-emoticonssmileys-in-blogger.html’ target=’_blank’><span style=’font-size: x-small;’>Add emoticons</span></a></noscript>
<!–kolobok-smileys–>
<b:loop values=’data:post.comments’ var=’comment’>
ចម្លងកូដខាងក្រោម ដាក់ជំនួសកូដមួយឃ្លាខាងលើវិញ៖
<div id=’smileys’>
ជំហានទី៤ . ស្វែងរកកូដខាងក្រោម ។
</b:loop>
ចម្លងកូដខាងក្រោម ដាក់បន្ទាប់ពី </b:loop>
</div>
ជំហានទី៥ . ស្វែងរកកូដខាងក្រោម ។
<data:blogTeamBlogMessage/>
ចម្លងកូដខាងក្រោមដាក់នៅបន្ទាប់ពីវា ៖
<script type=’text/javascript’>
ជំហានទី៦ . ចុងក្រោយស្វែងរកកូដខាងក្រោម៖
//<![CDATA[
function moreSmilies() {
document.getElementById('smiley-more').style.display = 'inline';
document.getElementById('smiley-toggle').innerHTML = '<a href="javascript:lessSmilies()"><div style="font-size:small; font-weight:bold;color:#000000;">Hide Emoticons /<a href="http://helplogger.blogspot.com/2012/04/how-to-add-emoticonssmileys-in-blogger.html">Add Emoticons</div></a></span>';
}
function lessSmilies() {
document.getElementById('smiley-more').style.display = 'none';
document.getElementById('smiley-toggle').innerHTML = '<a href="javascript:moreSmilies()"><div style="font-size:small; font-weight:bold;">Show Emoticons</div></a>';
}
//]]>
</script>
<div class=’emoticons’>
<span id=’smiley-more’ style=’display: none;’>
<img src=’http://i1065.photobucket.com/albums/u389/treeofwisdom4/Smileys/smile3.gif’/>:)
<img src=’http://i1065.photobucket.com/albums/u389/treeofwisdom4/Smileys/sad3.gif’/>:(
<img src=’http://i1065.photobucket.com/albums/u389/treeofwisdom4/Smileys/laugh.gif’/>:))
<img src=’http://i1065.photobucket.com/albums/u389/treeofwisdom4/Smileys/cray-1.gif’/>:((
<img src=’http://i1065.photobucket.com/albums/u389/treeofwisdom4/Smileys/rofl-1.gif’/>=))
<img src=’http://i1065.photobucket.com/albums/u389/treeofwisdom4/Smileys/suicide-1.gif’/>=D>
<img src=’http://i1065.photobucket.com/albums/u389/treeofwisdom4/Smileys/biggrin2.gif’/>:D
<img src=’http://i1065.photobucket.com/albums/u389/treeofwisdom4/Smileys/blum.gif’/>:P
<img src=’http://i1065.photobucket.com/albums/u389/treeofwisdom4/Smileys/shok.gif’/>:-O
<img src=’http://i1065.photobucket.com/albums/u389/treeofwisdom4/Smileys/eusa_think.gif’/>:-?
<img src=’http://i1065.photobucket.com/albums/u389/treeofwisdom4/Smileys/unsure.gif’/>:-SS
<img src=’http://i1065.photobucket.com/albums/u389/treeofwisdom4/Smileys/flowers1-1.gif’/>:-f
<img src=’http://i1065.photobucket.com/albums/u389/treeofwisdom4/Smileys/doh-1.gif’/>d(
<img src=’http://i1065.photobucket.com/albums/u389/treeofwisdom4/Smileys/air_kiss3.gif’/>:-*
<img src=’http://i1065.photobucket.com/albums/u389/treeofwisdom4/Smileys/threaten-1.gif’/>b-(
<img src=’http://i1065.photobucket.com/albums/u389/treeofwisdom4/Smileys/help2.gif’/>h-(
<img src=’http://i1065.photobucket.com/albums/u389/treeofwisdom4/Smileys/good-1.gif’/>g-)
<img src=’http://i1065.photobucket.com/albums/u389/treeofwisdom4/Smileys/beee-1.gif’/>5-p
<img src=’http://i1065.photobucket.com/albums/u389/treeofwisdom4/Smileys/yahoo2-1.gif’/>y-)
<img src=’http://i1065.photobucket.com/albums/u389/treeofwisdom4/Smileys/crazy3-1.gif’/>c-)
<img src=’http://i1065.photobucket.com/albums/u389/treeofwisdom4/Smileys/spiteful.gif’/>s-)
<img src=’http://i1065.photobucket.com/albums/u389/treeofwisdom4/Smileys/drinks-1.gif’/>d-)
<img src=’http://i1065.photobucket.com/albums/u389/treeofwisdom4/Smileys/cheer-1.gif’/>w-)
<img src=’http://i1065.photobucket.com/albums/u389/treeofwisdom4/Smileys/hi-1.gif’/>:-h
<img src=’http://i1065.photobucket.com/albums/u389/treeofwisdom4/Smileys/give_heart-1.gif’/>:X
</span>
<span id=’smiley-toggle’><a href=’javascript:moreSmilies()’><div style=’font-size:small;font-weight:bold;’>Show Emoticons <img src=’http://i1065.photobucket.com/albums/u389/treeofwisdom4/Smileys/smile3.gif’/></div></a></span>
</div>
]]></b:skin>
ចម្លងកូដខាងក្រោម ទៅដាក់នៅពីលើ ]]></b:skin>
.emoticons {-moz-background-clip: -moz-initial;-moz-background-origin: -moz-initial;-moz-background-inline-policy: -moz-initial;text-align: left;width:400px;}
Step 7. ចុចប៊ូតុង Save ដើម្បីរក្សាទុក។
.emoticons a, .emoticons a:hover {margin-left: 20px;text-decoration:none;}
ដាក់ Facebook Like Box ទៅក្នុង blogger

នៅក្នុងមេរៀននេះខ្ញុំនឹងបង្ហាញមិត្តភ័ក្រទាំងអស់គ្នា ពីរបៀបដាក់ Facebook Like Box ទៅក្នុងដាក់ក្នុងប្លុក របស់លោកអ្នក។ Facebook Fan Box ឬ Like Box គឺជាការគ្រឿងបន្ថែម ដែលគេយកវាទៅដាក់បន្ថែមនៅក្នុងប្លុក ដើម្បីទទួលបានចំនួនអ្នកគាំទ្រប្លុករបស់អ្នកណាមួយ ។ រាល់បុគ្គលដែលបានចុច Like ប្លុករបស់លោកអ្នកពួកគេនឹង ទទួលបានអ្វីដែលបានអត្ថបទផ្សាយថ្មីៗ ។ ប៉ុន្តែមុនពេលដែលលោកអ្នកអាចបង្កើតវាបាន ជាបឋមត្រូវបង្កើត Page នៅក្នុង Facebook ជាមុនសិន។ខាងក្រោមនេះ ជារបៀបដាក់ Facebook like box:
1. ស្វែងរក តំណភ្ជាប់ទៅកាន់ទំព័ររបស់លោកអ្នក បន្ទាប់មក Copy វាទុក ។ ដូចក្នុងរូប។
 2. បន្ទាប់មកចុចលើតំណនេះ៖ http://developers.facebook.com/docs/reference/plugins/like-box
2. បន្ទាប់មកចុចលើតំណនេះ៖ http://developers.facebook.com/docs/reference/plugins/like-box
3. Paste តំណភ្ជាប់ដែលបានចម្លងទុកដាក់នៅក្នុង Facebook page URL ។
 ធ្វើការជ្រើសរើស Width, height, Show Faces, Color Scheme, Stream, Border Color និង header ទៅតាមចំណង់ចិត្ត និងតម្រូវការរបស់អ្នក។4. បន្ទាប់ពីជ្រើសរើសរូចហើយ ចុចប៊ូតុង Get Code ។
ធ្វើការជ្រើសរើស Width, height, Show Faces, Color Scheme, Stream, Border Color និង header ទៅតាមចំណង់ចិត្ត និងតម្រូវការរបស់អ្នក។4. បន្ទាប់ពីជ្រើសរើសរូចហើយ ចុចប៊ូតុង Get Code ។
5. អ្នកនឹងទទួលបាន កូដដូចខាងក្រោម សម្រាប់ HTML 5, XFBML និង IFRAME។ យើងត្រូវការតែ កូដ iframe ប៉ុណ្ណោះ ។ចម្លងកូដនៅខាងក្រោមទាំងអស់។ 7. រើសយកHTML/JavaScript បន្ទាប់មក Paste កូដរបស់លោកអ្នកនៅទីនេះ ។
7. រើសយកHTML/JavaScript បន្ទាប់មក Paste កូដរបស់លោកអ្នកនៅទីនេះ ។ 7. ចុច Save ដើម្បីរក្សាទុក។
7. ចុច Save ដើម្បីរក្សាទុក។
របៀបលុប Blogger’s Threaded Comments
សូមមើលពីរបៀបលុប Blogger’s Threaded Comment ៖ ជំហានទី១ . ចូលទៅកាន់គណនី Blogger >> Template >> Edit HTML (>> Proces) បន្ទាប់មក សូមធីក “Expand Widget Templates” ។
(សូមធ្វើការ ចម្លងកូដចាស់ទុកសិន ដើម្បីបង្ការការបាត់បង់ផ្សេង)។ Step 2. ចុច (CTRL + F) ដើម្បីស្វែងរកកូដខាងក្រោម៖
<b:if cond=’data:post.showThreadedComments’>
Step 3. វាមានពីរកន្លែង ចឹងលុបវាទាំងពីរកន្លែង ជំនួស ដោយកូដខាងក្រោមនេះវិញ ៖
<b:include data=’post’ name=’threaded_comments’/>
<b:else/>
<b:include data=’post’ name=’comments’/>
</b:if>
</b:if>
<b:if cond=’data:blog.pageType == "item"’>
<b:if cond=’data:post.showThreadedComments’>
<b:include data=’post’ name=’threaded_comments’/>
<b:else/>
<b:include data=’post’ name=’comments’/>
</b:if>
</b:if>
<b:include data=’post’ name=’comments’/>
Step 4. ចុចប៊ូតុង Save ដើម្បីរក្សាទុក។
</b:if>
<b:if cond=’data:blog.pageType == "item"’>
<b:include data=’post’ name=’comments’/>
</b:if>
គេហទំព័រថ្មី ជាភាសាខែ្មរ ដំបូង អំពីទ្វីបអឺរ៉ុប
www.bonjour-europe.com ជាគេហទំព័រថ្មី ជាភាសាខែ្មរ ដំបូង អំពីទ្វីបអឺរ៉ុប! គេហទំព័រថ្មី
www.bonjour-europe.com!! បង្កើតទ្បើងសំរាប់ជាគុណប្រយោជន៏ដល់សង្គមកម្ពុជា ផ្នែកចំណេះដឹងទូទៅ និងពត៌មានអំពីទ្វីបអឺរ៉ុប ។ Bonjour-europe.com គឺជាគេហទំព័រមួយបង្ហាញពីពត៌មានដល់ប្រជាជនកម្ពុជាដែលចាប់អារម្ម ណ៏ចង់ស្វែងយល់អោយបានកាន់តែច្បាស់អំពីទ្វីបអឺរ៉ុប និងសំរាប់អ្នកដែលមានបំណងចង់ទៅទស្សនាទ្វីបអឺរ៉ុបដោយផ្ទាល់។ គេហទំព័រនេះនឹងនាំមកនូវពត៌មានចាំបាច់ក្នុងការធ្វើដំណើរតាម យន្តហោះ ការស្នាក់នៅ រួមជាមួយនឹងអត្ថប្រយោជន៏ជាច្រើនទៀត ព្រមជាមួយនឹងពត៌មានដែលគួរអោយចាប់អារម្មណ៏ទាន់ហេតុការណ៏អំពី ទ្វីបអឺរ៉ុបថែមទៀតផង។ហេតុអ្វីបានជាជ្រើសយកទ្វីបអឺរ៉ុបជា ប្រធានបទ? ពីព្រោះទ្វីបអឺរ៉ុបទទួលបានភាពល្បីល្បាញដោយសារតែការលាយបញ្ចូលគ្នា រវាងអតីតកាលនិងបច្ចុប្បន្នកាលនៃប្រវត្តិសាស្ត្រ វប្បធម៌ និងអរិយធម៌។គោលនយោបាយនិងសេដ្ធកិច្ចក្នុងតំបន់អឺរ៉ុបគឺជាបញ្ហ មួយដែលយើងទាំងអស់គ្នាត្រូវតែដឹង។ តើប្រិយមិត្តចង់ស្គាល់ទ្វីបអឺរ៉ុបដោយមិនចាំបាច់ចំណាយពេល ធ្វើដំណើរមែនទេ?ឬក៏លោកអ្នកចង់ធ្វើដំណើរទៅកាន់ទ្វីបអឺរ៉ុប ក្នុងនាមជាអ្នកទេសចរម្នាក់ដែលមិនបានស្គាល់និងជ្រាបពីអ្វី ទាំងអស់ដែលមាននៅក្នុងទ្វីបនេះ? ដូច្នេះសូមចូលរួមជាមួយនឹងគេហទំព័រយើងខ្ញុំឥលូវនេះ! www.Bonjour-europe.com រង់ចាំស្វាគមន៏លោកអ្នកជានិច្ច!
នៅក្នុងមេរៀនខ្ញុំសូមបង្ហាញអ្នកអំពីការបង្កើត កូនមីនុយផ្តេកមួយមានពីរកូឡោន ។ ពិតជាមានភាពទាក់ទាញ និងស្រស់ស្អាតយ៉ាងខ្លាំង នៅពេលដែលយើងបានបង្កើត មីនុយដែលមាន កូនមីនុយរាង្គបែបនេះ ដែលវាបង្កើតឡើងដោយប្រើកូដ CSS ដោយមិនចាំបាច់មានលាយជាមួយនឹង script ឡើយ។ គុណសម្បត្តិរបស់ ការបង្កើតមីនុយរាង្គបែបនេះ គឺវាមិនធ្វើអោយ កូនមីនុយរបស់យើង វែងពេកនោះទេ ទោះបីជាមាន កូនក្រុមច្រើនយ៉ាងណាក៏ដោយ។បង្កើតមីនុយផ្តេកមានពីកូឡោន សម្រាប់ប្លុក
សូមមើលពីរបៀបបង្កើត ដូចខាងក្រោម៖ ជំហានទី 1: ចូលទៅកាន់ ប្លុករបស់អ្នក បន្ទាប់មកចូលទៅកាន់ “Layout“
- សូមចុច “Add a Gadget” នៅខាងក្រោម រូបភាព header របស់ប្លុក
- ជ្រើសរើសយក “HTML/JavaScript” ។
<div id=’menucol’>
ធ្វើការផ្លាស់ប្តូរ ឃ្លានេះ http://YOUR URL HERE.com ទៅជា តំណភ្ជាប់ របស់អ្នកវិញ។ ជំហានទី 3: ពេលនេះចាប់ផ្តើម បន្ថែម Style ទៅអោយកូដខាងលើ ។
<div id=’topwrapper’>
<ul id=’top’>
<li><a href=’http://YOUR URL HERE.com’>Tab 1 Title Here</a></li>
<li><a href=’http://YOUR URL HERE.com’>Tab 2 Title Here</a></li>
<li><a class=’submenucol’ href=’#‘>Tab 3 Title Here</a>
<ul>
<li><a href=’http://YOUR URL HERE.com’>Sub Tab 3.1</a></li>
<li><a href=’http://YOUR URL HERE.com’>Sub Tab 3.2</a></li>
<li><a href=’http://YOUR URL HERE.com’>Sub Tab 3.3</a></li>
<li><a href=’http://YOUR URL HERE.com’>Sub Tab 3.4</a></li>
<li><a href=’http://YOUR URL HERE.com’>Sub Tab 3.5</a></li>
<li><a href=’http://YOUR URL HERE.com’>Sub Tab 3.6</a></li>
</ul>
</li>
<li><a class=’submenucol’ href=’#‘>Tab 4 Title Here</a>
<ul>
<li><a href=’http://YOUR URL HERE.com’>Sub Tab 4.1</a></li>
<li><a href=’http://YOUR URL HERE.com’>Sub Tab 4.2</a></li>
<li><a href=’http://YOUR URL HERE.com’>Sub Tab 4.3</a></li>
<li><a href=’http://YOUR URL HERE.com’>Sub Tab 4.4</a></li>
<li><a href=’http://YOUR URL HERE.com’>Sub Tab 4.5</a></li>
<li><a href=’http://YOUR URL HERE.com’>Sub Tab 4.6</a></li>
</ul>
</li>
<li><a class=’submenucol’ href=’#‘>Tab 5 Title Here</a>
<ul>
<li><a href=’http://YOUR URL HERE.com’>Sub Tab 5.1</a></li>
<li><a href=’http://YOUR URL HERE.com’>Sub Tab 5.2</a></li>
<li><a href=’http://YOUR URL HERE.com’>Sub Tab 5.3</a></li>
<li><a href=’http://YOUR URL HERE.com’>Sub Tab 5.4</a></li>
<li><a href=’http://YOUR URL HERE.com’>Sub Tab 5.5</a></li>
<li><a href=’http://YOUR URL HERE.com’>Sub Tab 5.6</a></li>
<li><a href=’http://YOUR URL HERE.com’>Sub Tab 5.7</a></li>
<li><a href=’http://YOUR URL HERE.com’>Sub Tab 5.8</a></li>
</ul>
</li>
<li><a href=’http://YOUR URL HERE.com’>Tab 6 Title Here</a></li>
</ul>
<br class=’clearit’/>
</div>
</div>
- ចូលទៅកាន់ Template > Edit HTML

- ចុច Ctrl+F ដើម្បីស្វែងរកឃ្លា <b:skin>…</b:skin> បន្ទាប់មកសូមចុចនៅចំកណ្តាលវាដើម្បីពន្លា style កូដ។

- បន្ទាប់មក ចុច CTRL + F ម្តងទៀតដើម្បីស្វែងរកឃ្លា ]]></b:skin> រកឃើញហើយ ធ្វើការចម្លង និងបញ្ចេញកូដខាងក្រោមនេះ ពីលើ ]]></b:skin> ជាការស្រេច។
/* Horizontal menu with 2 columns
———————————————– */
#menucol {
width:940px;
height:37px;
background-image: -moz-linear-gradient(top, #666666, #000000);
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0.00, #666666), color-stop(1.0, #000000));
filter: progid:DXImageTransform.Microsoft.Gradient(gradientType=0,startColorStr=#666666,endColorStr=#000000);
border-bottom:1px solid #666666;
border-top:1px solid #666666;
margin:0 auto;padding:0 auto;
overflow:hidden;
}
#topwrapper {
width:940px;
height:40px;
margin:0 auto;
padding:0 auto;
}
.clearit {
clear: both;
height: 0;
line-height: 0.0;
font-size: 0;
}
#top {
width:100%;
}
#top, #top ul {
padding: 0;
margin: 0;
list-style: none;
}
#top a {
border-right:1px solid #333333;
text-align:left;
display: block;
text-decoration: none;
padding:10px 12px 11px;
font:bold 14px Arial;
text-transform:none;
color:#eee;
}
#top a:hover {
background:#000000;
color:#F6F6F6;
}
#top a.submenucol {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiUcZ5AeyevncJ9ROg2J21_YigG7L-d9bT9LiMgiUc-i5l8Z-eBNUBHXuI-auxt35_UD-m8PzKWfqlWW4G2IdqBlMd8iDt9c_Kdh89_5W56fPXorDiwQeUdQqMs3uk4JbWZKxB3vty9rx8/s1600/arrow_white.gif);
background-repeat: no-repeat;
padding: 10px 24px 11px 12px;
background-position: right center;
}
#top li {
float: left;
position: relative;
}
#top li {
position: static !important;
width: auto;
}
#top li ul, #top ul li {
width:300px;
}
#top ul li a {
text-align:left;
padding: 6px 15px;
font-size:13px;
font-weight:normal;
text-transform:none;
font-family:Arial, sans-serif;
border:none;
}
#top li ul {
z-index:100;
position: absolute;
display: none;
background-color:#F1F1F1;
margin-left:-80px;
padding:10px 0;
border-radius: 0px 0px 6px 6px;
box-shadow:0 2px 2px rgba(0,0,0,0.6);
filter:alpha(opacity=87);
opacity:.87;
}
#top li ul li {
width:150px;
float:left;
margin:0;
padding:0;
}
#top li:hover ul, #top li.hvr ul {
display: block;
}
#top li:hover ul a, #top li.hvr ul a {
color:#333;
background-color:transparent;
text-decoration:none;
}
#top ul a:hover {
text-decoration:underline!important;
color:#444444 !important;
}
- សូមប្រើ Ctrl+F ម្តងទៀតដើម្បីស្វែងរក ឃ្លាខាងក្រោមនេះ
/* Tabs
———————————————– */
- ធ្វើការលុប កូដដែលនៅខាង ក្រោម /*Tabs រហូតដល់ ឃ្លាខាងក្រោមនេះ (សូមមើលរូបខាងក្រោម)
/* Columns
———————————————– */
- បន្ទាប់មកចម្លង កូដខាងក្រោមនេះ ទៅដាក់ជំនួសកូដ ដែលអ្នកទើបនឹងលុបមុននេះវិញ
#crosscol ul {z-index: 200; padding:0 !important;}
#crosscol li:hover {position:relative;}
#crosscol ul li {padding:0 !important;}
.tabs-outer {z-index:1;}
.tabs-inner {padding: 0 0px;}
ជំហានទី 4: ធ្វើការរក្សាទុក។ សូមសំណាងល្អ!

នៅក្នុងមេរៀននេះខ្ញុំនឹងបង្ហាញអ្នកទាំងអស់គ្នា ពីរបៀបកំណត់ចំនួន បង្ហាញអត្ថបទផ្សាយនៅផ្នែកខាងមុខ ដែលយើងហៅថា ទំព័រដើម(Home menu)។ ការកំណត់ចំនួន Post នេះក៏មានសារសំខាន់ដែរ ព្រោះបើ Post របស់យើងមានច្រើនពេលនៅលើ ទំព័រដើម វាអាចបណ្តាលឲ្យប្លុករបស់យើងដើរយឺតពេលដែលអ្នកទស្សនាបើកចូល។កំណត់ចំនួនបង្ហាញ អត្ថបទផ្សាយក្នុងទំព័រដើម
សូមមើលពីរបៀបកំណត់ ដូចខាងក្រោម៖
ទី១៖ ចូលទៅកាន់គណនី Blogger របស់អ្នក >> Dashboard >> Setting >> Post And Comments

ទី២៖ បន្ទាប់មកកំណត់ ចំនួន Post ទៅតាមដែលយើងចង់បាន ដូចរូបខាងក្រោម
ដាក់ Facebook Like Box ទៅក្នុង blogger
នៅក្នុងមេរៀននេះខ្ញុំនឹងបង្ហាញមិត្តភ័ក្រទាំងអស់គ្នា ពីរបៀបដាក់ Facebook Like Box ទៅក្នុងដាក់ក្នុងប្លុក របស់លោកអ្នក។ Facebook Fan Box ឬ Like Box គឺជាការគ្រឿងបន្ថែម ដែលគេយកវាទៅដាក់បន្ថែមនៅក្នុងប្លុក ដើម្បីទទួលបានចំនួនអ្នកគាំទ្រប្លុករបស់អ្នកណាមួយ ។ រាល់បុគ្គលដែលបានចុច Like ប្លុករបស់លោកអ្នកពួកគេនឹង ទទួលបានអ្វីដែលបានអត្ថបទផ្សាយថ្មីៗ ។ ប៉ុន្តែមុនពេលដែលលោកអ្នកអាចបង្កើតវាបាន ជាបឋមត្រូវបង្កើត Page នៅក្នុង Facebook ជាមុនសិន។
ខាងក្រោមនេះ ជារបៀបដាក់ Facebook like box:
1. ស្វែងរក តំណភ្ជាប់ទៅកាន់ទំព័ររបស់លោកអ្នក បន្ទាប់មក Copy វាទុក ។ ដូចក្នុងរូប។
2. បន្ទាប់មកចុចលើតំណនេះ៖ http://developers.facebook.com/docs/reference/plugins/like-box
3. Paste តំណភ្ជាប់ដែលបានចម្លងទុកដាក់នៅក្នុង Facebook page URL ។
ធ្វើការជ្រើសរើស Width, height, Show Faces, Color Scheme, Stream, Border Color និង header ទៅតាមចំណង់ចិត្ត និងតម្រូវការរបស់អ្នក។
4. បន្ទាប់ពីជ្រើសរើសរូចហើយ ចុចប៊ូតុង Get Code ។
5. អ្នកនឹងទទួលបាន កូដដូចខាងក្រោម សម្រាប់ HTML 5, XFBML និង IFRAME។ យើងត្រូវការតែ កូដ iframe ប៉ុណ្ណោះ ។ចម្លងកូដនៅខាងក្រោមទាំងអស់។
6. បន្ទាប់មក ចូលទៅកាន់ ប្លុករបស់អ្នក Blogger Dashboard >> Layout >> ចុច Add a Gadget
7. រើសយកHTML/JavaScript បន្ទាប់មក Paste កូដរបស់លោកអ្នកនៅទីនេះ ។
7. ចុច Save ដើម្បីរក្សាទុក។
វិធីទាញយកនិងប្រើប្រាស់ Facebook Sticker ថ្មីសម្រាប់ Facebook Messenger
តើអ្នកប្រើ Facebook នៅលើទូរស័ព្ទ Android ទាំងអស់ចង់ប្រើប្រាស់ Facebook Sticker ដូច Line ដែរឬទេ? នៅក្នុងគន្លឹះនេះ KH4IT នឹងលើកយកគន្លឹះនៃការដាក់បន្ថែម Facebook Sticker ចូលទៅក្នុង Facebook Messenger ដើម្បីងាយស្រួលនៅក្នុងការ Chat កម្សាន្តជាមួយមិត្តភ័ក្ដិរបស់អ្នកយ៉ាងងាយ។ សូមអនុវត្តតាមជំហានដូចខាងក្រោម។
១. ដំបូងត្រូវបើកចូលទៅកាន់ Facebook Messenger របស់អ្នកជាមុនសិន។ ប្រសិនបើអ្នកនៅប្រើ Facebook Messenger ចាស់សូមធ្វើការ Update វាជាមុន ទើបអាចអនុវត្តជំហានបន្ទាប់បាន។
២. ក្រោយពីបានបើកចូល Facebook Messenger រួច អ្នកត្រូវចុចប៊ូតុង Options រួចចុចលើ Setting ដើម្បីចូលទៅកំណត់វា។
៣. បន្ទាប់មកទៀត សូមចុចលើពាក្យ Notifications ដែលមាននៅលើគេបង្អស់។ ៤. ក្រោយមកសូមចុចធីកលើពាក្យ Chat Heads ។ រួចចាកចេញពីផ្ទាំងនេះ ដោយចូលទៅកាន់ទៅកម្មវិធី Facebook Messenger ម្ដងទៀត។
៤. ក្រោយមកសូមចុចធីកលើពាក្យ Chat Heads ។ រួចចាកចេញពីផ្ទាំងនេះ ដោយចូលទៅកាន់ទៅកម្មវិធី Facebook Messenger ម្ដងទៀត។ ៥. ឬម្យ៉ាងវិញទៀតលោកអ្នកអាចចុចលើឈ្មោះសាររបស់មិត្តអ្នកណាម្នាក់ ឱ្យជាប់រួចអ្នកនឹងឃើញផ្ទាំង Conversationsមួយលោតឡើង សូមចុចលើ Pop out chat head ។
៥. ឬម្យ៉ាងវិញទៀតលោកអ្នកអាចចុចលើឈ្មោះសាររបស់មិត្តអ្នកណាម្នាក់ ឱ្យជាប់រួចអ្នកនឹងឃើញផ្ទាំង Conversationsមួយលោតឡើង សូមចុចលើ Pop out chat head ។ ៦. នៅពេលនេះលោកអ្នកបានកំណត់ការបង្ហាញ Sticker រួចរាល់ហើយ។ ដើម្បីចាប់ផ្ដើមប្រើ Facebook Sticker សូមចូលទៅក្នុងសារ រួចចុចលើសញ្ញារូបមុខដែលនៅក្បែរប៊ូតុង Send ឬចុចលើសញ្ញា + ។
៦. នៅពេលនេះលោកអ្នកបានកំណត់ការបង្ហាញ Sticker រួចរាល់ហើយ។ ដើម្បីចាប់ផ្ដើមប្រើ Facebook Sticker សូមចូលទៅក្នុងសារ រួចចុចលើសញ្ញារូបមុខដែលនៅក្បែរប៊ូតុង Send ឬចុចលើសញ្ញា + ។ ៧. នៅទីបញ្ចប់លោកអ្នកអាចប្រើ Sticker ទាំងនោះបានយ៉ាងងាយស្រួល។
៧. នៅទីបញ្ចប់លោកអ្នកអាចប្រើ Sticker ទាំងនោះបានយ៉ាងងាយស្រួល។
៩. ប្រសិនបើលោកអ្នកចង់បាន Sticker បន្ថែមសូមចូលទៅក្នុង Sticker Store ដែលមានស្រាប់ជាការស្រេច។
សូមរីករាយជាមួយនឹងមធ្យោបាយថ្មីសម្រាប់ការផ្ញើសាររូប Sticker ប្លែកៗ ថ្មីៗ ជាមួយ Facebook នៅលើទូរស័ព្ទ Android។វិធីឆែកមើល Profile Facebook ថាពិតឬក្លែងក្លាយ
នៅជុំវិញពិភពលោកមានអ្នកប្រើប្រាស់ Facebook រាប់លាននាក់ ហើយគណនីប្រហែល ៨៥ លានជាគណនីក្លែងក្លាយ។ នៅពេលខ្លះពួកគេប្រើប្រាស់រូបភាពអ្នកដទៃមកធ្វើជារូបភាពរបស់ ខ្លួនឯង។
ដូច្នេះ KH4IT នឹងបង្ហាញគន្លឹះមួយសម្រាប់ឱ្យលោកអ្នកអាចឆែកមើលគណនីនោះថាតើជា គណនីពិតឬក្លែងក្លាយបានយ៉ាងងាយស្រួល។ យើងនឹងណែនាំកម្មវិធីមួយឈ្មោះថា FB Checker ដែលជាកម្មវិធីអាចផ្ទៀងផ្ទាត់រូបភាពដែលមាននៅលើ Facebook ដើម្បីវិភាគជាមួយ Google Image នោះវានឹងអាចបង្ហាញថា រូប Profile នេះពិតឬមិនពិតជាពុំខាន។ លោកអ្នកអាចអនុវត្តជាមួយយើងបានដូចខាងក្រោម៖
១. ដំបូងលោកអ្នកត្រូវទាញយកកម្មវិធី FB Checker តាមរយៈលីងខាងក្រោម http://bit.ly/17uP7av ។ បន្ទាប់មកដំឡើងវាចូលទៅកាន់ម៉ាស៊ីនកុំព្យូទ័ររបស់លោកអ្នក។
២. ក្រោយពីដំឡើងចប់ លោកអ្នកនឹងឃើញផ្ទាំងមួយបង្ហាញចេញមកដូចខាងក្រោម។ មានន័យថាក្រោយពីដំឡើងរួចវានឹងបង្កើតអាយខុន FB Checker នៅ Toolbar ខាងក្រោមនៃ Desktop របស់លោកអ្នក។ សូមចុចលើ OK ដើម្បីបន្តទៅជំហានបន្ទាប់។
៣. ក្រោយមកសូមវាយបញ្ចូលឈ្មោះនិងលេខសម្ងាត់គណនីរបស់អ្នកចូល រួចចុច Log in ។ ៤.
ក្រោយពីបញ្ចូលរួចវានឹងបង្ហាញផ្ទាំងមួយចេញមកដូចខាងក្រោម។
ផ្ទាំងនេះមានន័យថា កម្មវិធីនេះមិនទាន់បានចាប់យកឬប្រទះឃើញ
Profile ណាមួយ នៅឡើយនោះទេ។ ដូចនេះលោកអ្នកចាំបាច់ត្រូវបើក
Facebook នៅក្នុង Browser រួចចុចទៅលើ Profile
នរណាម្នាក់ដែលលោកអ្នកចង់ឱ្យកម្មវិធីនេះវិភាគ។
៤.
ក្រោយពីបញ្ចូលរួចវានឹងបង្ហាញផ្ទាំងមួយចេញមកដូចខាងក្រោម។
ផ្ទាំងនេះមានន័យថា កម្មវិធីនេះមិនទាន់បានចាប់យកឬប្រទះឃើញ
Profile ណាមួយ នៅឡើយនោះទេ។ ដូចនេះលោកអ្នកចាំបាច់ត្រូវបើក
Facebook នៅក្នុង Browser រួចចុចទៅលើ Profile
នរណាម្នាក់ដែលលោកអ្នកចង់ឱ្យកម្មវិធីនេះវិភាគ។ ៥.
នៅពេលនោះ កម្មវិធី FB Checker នឹងចាប់យក Profile
ដែលអ្នកបានចុចដាក់នៅក្នុងផ្ទាំង Windows
មួយដែលបង្ហាញនៅខាងស្ដាំនៃផ្ទៃ Desktop
។ បន្ទាប់មកលោកអ្នកចាំបាច់ត្រូវចូលទៅកាន់ រូបភាពរបស់ Profile
រួចបើក View មើល
នោះវាប្រាកដជាទាញយករូបភាពនោះដើម្បីយកទៅវិភាគជាមួយ Profile
Picture ពុំខាន។
៥.
នៅពេលនោះ កម្មវិធី FB Checker នឹងចាប់យក Profile
ដែលអ្នកបានចុចដាក់នៅក្នុងផ្ទាំង Windows
មួយដែលបង្ហាញនៅខាងស្ដាំនៃផ្ទៃ Desktop
។ បន្ទាប់មកលោកអ្នកចាំបាច់ត្រូវចូលទៅកាន់ រូបភាពរបស់ Profile
រួចបើក View មើល
នោះវាប្រាកដជាទាញយករូបភាពនោះដើម្បីយកទៅវិភាគជាមួយ Profile
Picture ពុំខាន។
៦. សូមចុចទៅលើ Analyze Profile បន្ទាប់មកចុចធីកលើរូបភាពនីមួយៗនៃ User's own photos រួចចុចលើ Analyze Profile ដដែរ។
៧. នៅពេលនេះវាកំពុងវិភាគទៅលើរូបភាពនៃ Profile មួយនេះ។ សូមរង់ចាំរហូតវាដំណើរការចប់ នោះវានឹងលោតចេញផ្ទាំង Browser មួយដើម្បីបង្ហាញលទ្ធផល។ ៨.
នៅទីបញ្ចប់កម្មវិធី FB Checker បានវិភាគទៅលើរូប Profile
នេះបានជោគជ័យហើយ។ សូមមើលទៅទ្រនិចកុងទ័រដែលបង្ហាញថា Profile
នេះគឺ OK ។ ប្រសិនបើ Profile នេះជា Fake Profile
នោះទ្រនិចកុងទ័រនឹងចង្អុលទៅ FAKE ជាពុំខាន៕
៨.
នៅទីបញ្ចប់កម្មវិធី FB Checker បានវិភាគទៅលើរូប Profile
នេះបានជោគជ័យហើយ។ សូមមើលទៅទ្រនិចកុងទ័រដែលបង្ហាញថា Profile
នេះគឺ OK ។ ប្រសិនបើ Profile នេះជា Fake Profile
នោះទ្រនិចកុងទ័រនឹងចង្អុលទៅ FAKE ជាពុំខាន៕




























































































































No comments:
Post a Comment